Mercator 10 of later staat toe om meerdere scherm lay-outs te maken voor dezelfde functie. Dit laat toe om, bijvoorbeeld, meerdere fiches uit het klantenbestand te ontwerpen. Het is aldus mogelijk om verschillende indelingen weer te geven in functie van het apparaat (device) dat Mercator gebruikt Het omvat ook alle scherminstellingen :
- Informatiebestanden
- Documenten uit het commercieel beheer
- Inventarissen en transfer van depot
- Boekingen
- CRM-acties
Allereerst moet men de lijst van apparaten die gebruikt kunnen worden definiëren. Dit gebeurt via het menu "Tools / Instellingen / Apparaten". In dat scherm moet men de volgende kolommen invullen:
- Naam : hier kan men het apparaat door zijn naam kiezen.
- VirtualUI regels: In de HTML5-virtualisatie modus, maakt deze kolom het mogelijk om automatisch een apparaat te selecteren op basis van verschillende criteria, zoals: de resolutie, de oriëntatie (portret, landschap), de browser, … (zie hieronder)
- Breedte:Te laten op nul of om de dimensies van het scherm te bepalen. Deze waarde wordt enkel gebruikt om een verticale balk die de zone aanduidt dat een object niet kan overschrijden, te laten zien in de scherm setup-modus.
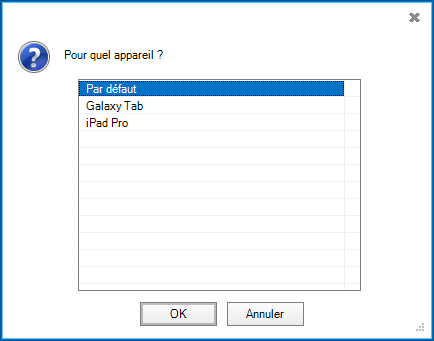
Eenmaal er meerdere apparaten zijn gedefinieerd, voor dat u toegang krijgt tot de scherminstellingen, biedt Mercator u dit selectiescherm:

Wanneer we voor het eerst in dit specifiek scherm komen van een apparaat stelt Mercator voor om de bestaande instellingen te importeren, op de standaardinstellingen te blijven of om die te importeren van een ander apparaat
Het is niet verplicht om alle schermen te herdefiniëren voor alle apparaten. In het geval dat een scherm definitie niet bestaat voor het apparaat in gebruik maakt Mercator gebruik van de standaardinstellingen.
Hoe het te gebruiken apparaat bepalen in Mercator?
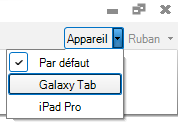
- Dit kan door het gewenste apparaat te selecteren in het Lint:

- Het is ook mogelijk om Mercator op te starten en de parameter device=identifier door te geven. Om deze identifier te kennen (primaire sleutel van de tabel DEVICES) volstaat het om gebruik te maken van het snel menu “Copy-ID” op een eerder opgeslagen lijn.
- In HTML5-virtualisatie modus: VirtualUI staat toe om het type apparaat dat wordt gebruikt te bepalen met behulp van een zeer geavanceerde logica herkenning, die in staat is om rekening te houden met: de resolutie van het apparaat, de oriëntatie (portret, landschap), de browser , ... Dit hele mechanisme wordt nauwkeurig beschreven op deze pagina. Mercator kent deregel die door VirtualUI werd opgehaald: deze wordt ook weergegeven in de “System Information” in het menu “Tools”.
Als we in "Tools/Instellingen/Devices” op een lijn in de tweede kolom [ipad] aanduiden en dat die regel ook juist “Ipad” gebruikt, dan activeert Mercator dit apparaat automatisch . Merk op dat het openen en sluiten van de haakjes verplicht is en bevoegd is om meerdere namen te vernoemen voor dezelfde lijn.
Bijvoorbeeld: [ipad] [galaxytab] [masupertablette]
Ziehier een voorbeeld van de inhoud van het bestand BrowserRules.ini van onze demo-versie :
[default]
min-width = 480
min-height = 320
max-width = 2560
max-height = 1600
max-device-pixel-ratio = 1
[mobile]
parent-model = default
match-mobile = true
[mobile.landscape.1280]
parent-model = mobile
match-orientation = landscape
match-screen-width-range = 401-1280
min-width = 401
[mobile.portrait.360]
parent-model = mobile
match-orientation = portrait
match-screen-width-range = 100-400
min-width = 100