Mercator 8.2 ou ultérieur présente la possibilité de grouper 2 rectangles pour les remplacer par un splitContainer.
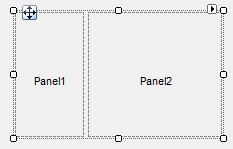
SplitContainer vertical :

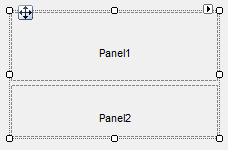
SplitContainer horizontal :

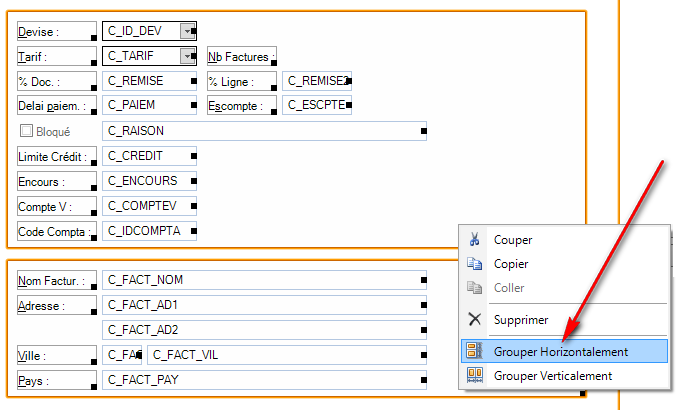
En mode paramétrage d’écran, quand deux rectangles (servant habituellement de container) sont sélectionnés, le menu contextuel présente maintenant deux options supplémentaires :
- Grouper Horizontalement
- Grouper Verticalement
Cela permet de "souder" les deux rectangles, respectivement sur la longueur ou la largeur.

Une fois ce groupage effectué, cette icône indique que les éléments sont soudés :

Il est possible de retirer ce groupage via le menu contextuel de cette icône :

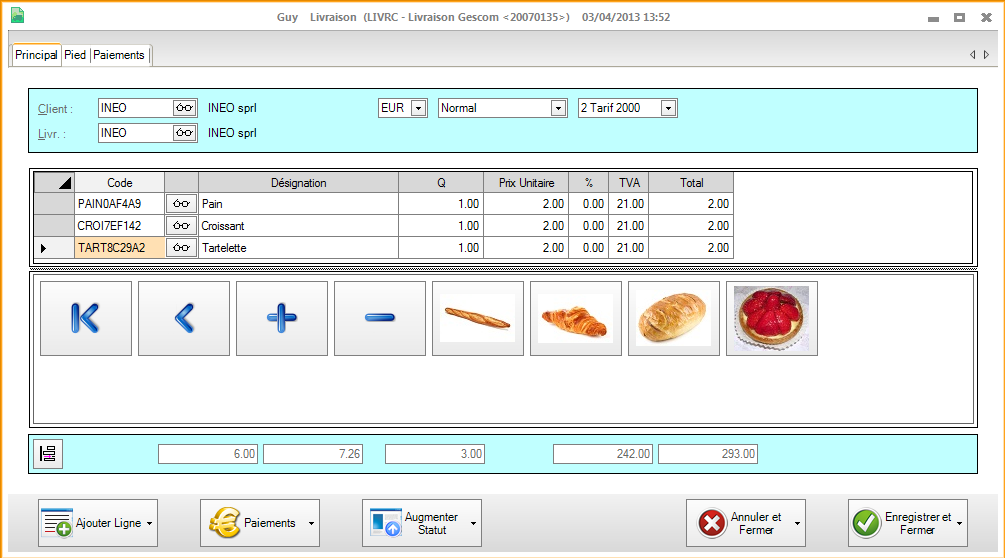
En mode "utilisation", ce groupage se matérialise par la présence d’un SplitContainer, càd un contrôle présentant deux panels ainsi qu’un séparateur déplaçable entre ceux-ci. Dès lors, il est aisé pour l’utilisateur de faire varier la dimension d’un rectangle de façon synchronisée avec l’autre rectangle. Ceci peut être particulièrement avantageux quand par exemple, on affiche deux grilles dont le nombre de lignes peut varier ou, comme illustré ci-dessous, pour afficher deux objets, le LinesEditor et le TouchSelector.

Remarques :
- Les 2 rectangles sont placés avec la propriété "Docking" à "Full" dans leur panel respectif
- Pour un groupage horizontal, la propriété "Anchor" du splitContainer est celle du rectangle inférieur.
- Pour un groupage vertical, la propriété "Anchor" du splitContainer est celle du rectangle de droite.
- Quand on place un objet dans un rectangle qui va être groupé, il est judicieux de mettre la propriété "Anchor" de cet objet à "Top Bottom Left Right" pour que ses dimensions s’adaptent automatiquement à celle du panel qui héberge son rectangle.