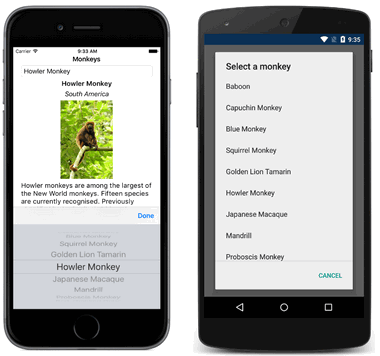
MercatorPenguin est un développement effectué en MAUI. Cet outil de développement est très en vogue actuellement et reçoit les meilleures évaluations. Il est fortement apprécié par les développeurs .net C# qui souhaitent créer des applications mobiles. Le principe de base de MAUI est que le développeur programme son application dans un projet unique (quoique certaines parties sont spécifiques à chaque plateforme, Android ou iOS). C'est la couche MAUI qui effectue la correspondance avec les objets et les éléments natifs de chaque plateforme. Par exemple, une liste déroulante (picker) donnera respectivement ceci sous iOS et Android, sans que le programmeur ne doive distinguer les deux plateformes :

Source image : Xamarin
Comme toujours lorsqu'il s'agit de technologies qui simplifient drastiquement une méthodologie, le concept MAUI Forms souffre de quelques limitations, qui font que cette compatibilité entre les plateformes n'est pas nécessairement totale. Il est dès lors possible qu'un affichage correct sous Android ne le soit pas sous iOS, ou vice versa. Mercator ne peut apporter aucune garantie à ce propos, puisqu'il ne la reçoit pas de MAUI.
Dans le code XAML, il est possible de faire en sorte que le paramétrage de l'interface graphique prenne en compte la plateforme utilisée. Par exemple :
<Label Text="@S_PRIX_HT" Font="Medium" HorizontalOptions="EndAndExpand" HorizontalTextAlignment="End">
<Label.WidthRequest>
<OnPlatform x:TypeArguments="x:Double">
<On Platform="iOS">140</On>
<On Platform="Android">90</On>
</OnPlatform>
</Label.WidthRequest>
</Label>
De même, le principe de base de la conception des écrans est qu'ils sont responsives. Cela indique qu'ils s'adaptent automatiquement à la taille physique de l'écran du dispositif mobile. Il est bien entendu impossible de garantir un fonctionnement optimal et immédiat sur tous les dispositifs existants et à venir. En conséquence, il est probable que les bundles proposés dans cette rubrique de notre site requièrent quelques adaptations du code XAML, afin de tenir compte du matériel sur lequel il sera effectivement utilisé. Notons que ce matériel peut varier entre téléphone et tablette. Dans le code XAML, il est possible de prendre en considération cette distinction. Par exemple :
<StackLayout>
<StackLayout.Orientation>
<OnIdiom x:TypeArguments="StackOrientation">
<OnIdiom.Phone>Vertical</OnIdiom.Phone>
<OnIdiom.Tablet>Horizontal</OnIdiom.Tablet>
</OnIdiom>
</StackLayout.Orientation>
</StackLayout>
A garder en mémoire : Ni iOS, ni Android, ni MAUI sont conçus par l'équipe de développement Mercator. Notre support par rapport à MercatorPenguin se limite à ce qui est spécifique à notre application mobile. Pour le reste, Internet déborde de forums, de publications techniques, de commentaires en tout genre, ... permettant, si pas de résoudre certains problèmes, à tout le moins de les contourner. Aucune page de ce site n'a, par exemple, la prétention de donner un cours concernant le langage XAML, qui est largement documenté par ailleurs.