MercatorPenguin 2.9.3 ou ultérieur met à disposition la fonctionnalité de Gestion du picking - comparaisons, avec un fonctionnement identique à celui prévu dans Mercator Desktop. Pour activer cela, il faut ajouter un composant EditCompareSwitch dans le code XAML Tab 1 de la séquence souhaitée, contenant déjà un paramétrage "avec lignes".
Ceci peut être mis en place avec ce paramétrage XAML
<Border BackgroundColor="Transparent" Stroke="Gray" Padding="8" Margin="25,10,25,0">
<StackLayout Orientation="Horizontal" HorizontalOptions="Center">
<Label Text="Comparer" VerticalOptions="Center" TextColor="%ThemeColor%" />
<m:EditCompareSwitch VerticalOptions="Center" />
</StackLayout>
</Border>
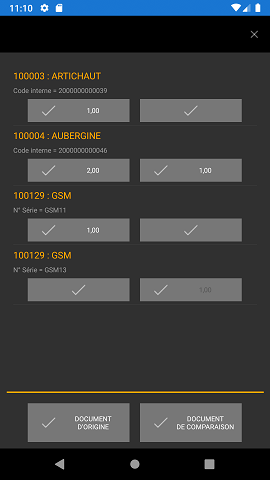
qui produira cet aspect visuel :

Le switch permet de basculer en mode "Comparaison". Une fois qu'il est actif, les articles saisis ne sont plus ajoutés à la liste des articles du document, mais bien à la liste de comparaison visible dans le troisième onglet.


Quand le switch est actif, la couleur de fond d'écran est grisée afin d'indiquer que le mode comparaison est activé.

Note :
- si on souhaite changer la couleur de fond lorsque le mode de comparaison est actif, il suffit de fixer la propriété ColorWhenCompare de l'EditCompareSwitch.
<m:EditCompareSwitch ColorWhenCompare="Red" ... />
- si on souhaite ignorer les lots ou/et les emplacements tel qu'expliqué sur cette page pour Mercator desktop, il suffit de fixer les propriétés IgnoreLot ou/et IgnoreMplace de l'EditCompareSwitch.
<m:EditCompareSwitch IgnoreLot="True" IgnoreMplace="False" ... />
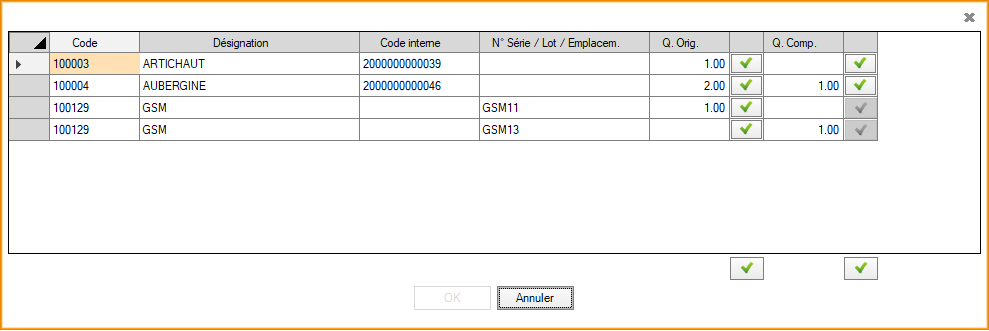
Une fois les articles de comparaison saisis, il suffit de cliquer sur le bouton "Comparer" de l'onglet "Comparaison" afin d'effectuer la comparaison. Celle-ci s'effectue dans l'écran repris dans la dernière illustration de cette page, avec un fonctionnement tout à fait identique à celui prévu dans Mercator Desktop.
Cette comparaison effectuée dans Mercator Desktop

si elle est effectuée à l'identique dans MercatorPenguin produira cet écran :

Information de programmation
Le calcul de la comparaison, ç-à-d l'étape permettant l'affichage de l'écran repris ci-dessus est effectué par MercatorPenguinServer, qui utilise la méthode Compare du BillingEngine. Concernant les évènements :
- InitiateCompare étant exécuté dans l'interface de Mercator Desktop, il n'est dès lors pas levé par MercatorPenguinServer.
- BeforeCompare est bien exécuté par MercatorPenguinServer. Si nécessaire, il faudra tester dans le code la valeur booléenne de MercatorUi.Globals.IsMercatorPenguinServer.
- AfterCompare est exécuté après la validation dans l'interface de Mercator Desktop de l'écran de comparaison. Il n'est dès lors jamais levé par MercatorPenguinServer.
Débuter le processus dans la séquence adéquate
Si la comparaison doit, par exemple, être effectuée sur une livraison fournisseur, il peut s'avérer nécessaire de transformer immédiatement dans MercatorPenguin la commande fournisseur initiale en livraison ; ceci dès le début du processus. Cela peut se faire en modifiant le BillingEditButton qui est utilisé pour arriver dans cet écran. Il suffit d'y spécifier la séquence de destination (livraison dans cet exemple) via la propriété BillingTargetSequence. Ceci présente l'avantage
- d'utiliser le layout de cette séquence de livraison,
- de mettre à disposition les fonctionnalités qui y sont disponibles en fonction du type de document (lots, numéros de séries, ...),
- d'activer le customizer de cette même séquence.