Les dernières évolutions en matière d'ergnonomie tactile (touchscreen) ont été regroupées dans une version de démonstration, construite sur base d'un Mercator Sales only Edition.
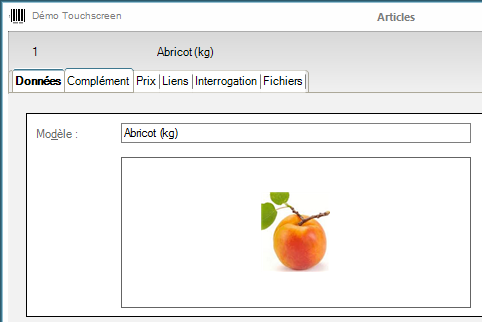
Dans la fiche article
Le premier onglet a été simplifié, en vue d'une utilisation simple en mode "magasin". Il comprend notamment un objet "Image" qui peut recevoir les images par drag & drop, ou par sélection de fichier via clic-droit. Lors de cette opération, les images sont automatiquement redimensionnées en taille 80 par 80 pixels, ce qui est optimal pour l'affichage des boutons tactiles (dont la taille peut être changée via les options "Hauteur boutons touchscreen" et "Largeur boutons touchscreen").

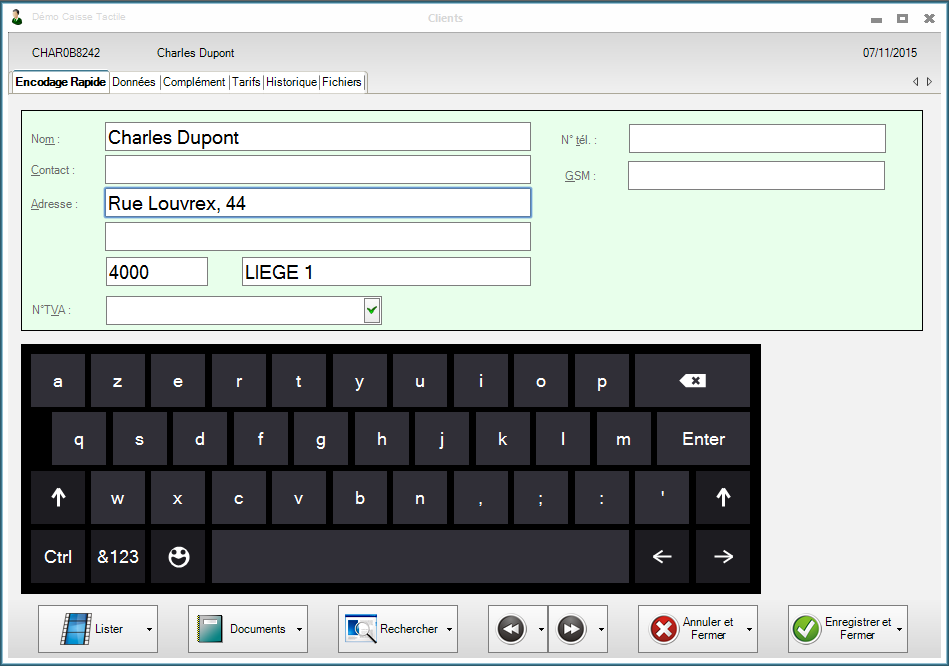
Dans la fiche client
Un premier onglet "Encodage Rapide" a été placé avec les champs nécessaires pour l'encodage rapide d'une fiche client, créée, par exemple, lors de l'édition d'une facture. Cet onglet dispose d'un objet TouchKeyboard qui place le clavier à une position fixe.

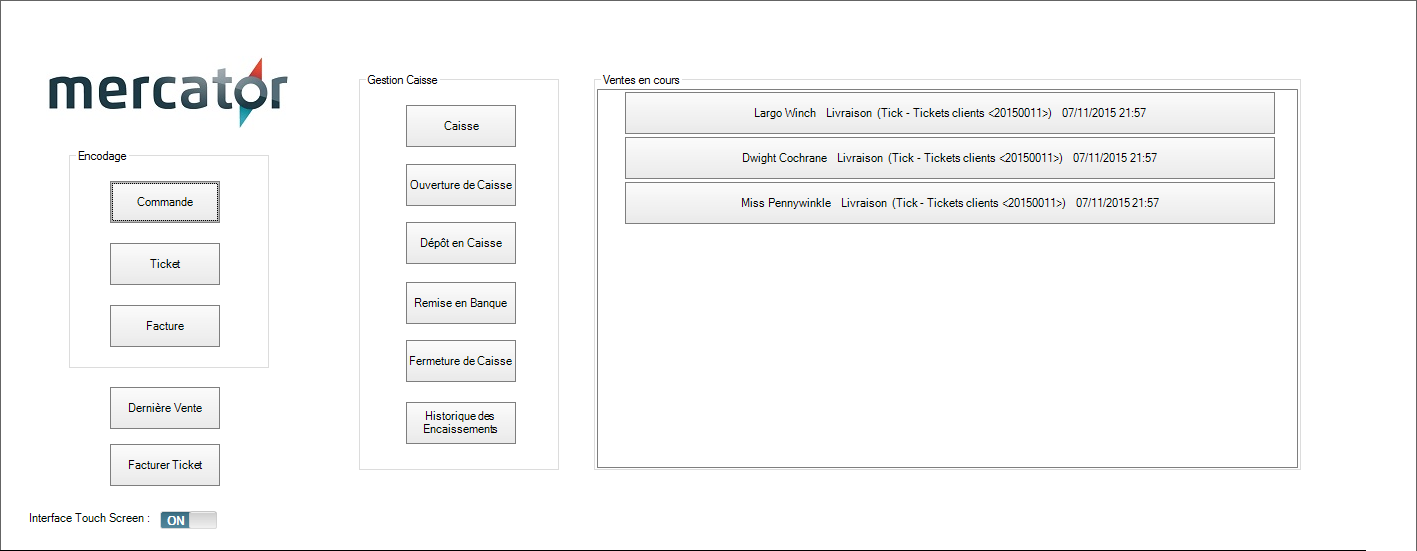
Dans le fond de l'écran principal de Mercator
Un widget a été placé dans le fond d'écran. Il reprend les différentes fonctionnalités couramment utilisées dans un environnement de caisse tactile. Le bloc "Ventes en cours" permet de basculer très rapidement d'une vente à une autre.

Une vente est démarrée avec le bouton "Ticket".
Le bouton "Dernière Vente" permet d'ouvrir la dernière vente qui vient d'être enregistrée.
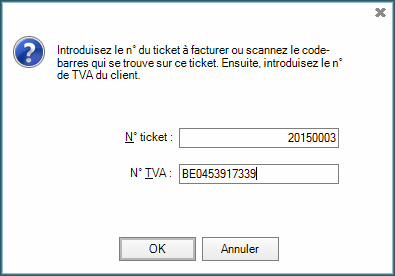
"Facturer Ticket" offre la possibilité de facturer rapidement un ticket. Cela se fait par la simple saisie :

- du n° de ticket (en scannant le code-barres sur le ticket par exemple)
- du n° de TVA du client. (les lettres correspondant au pays (BE, LU, ...) ne doivent pas être saisies. Pour les n° belges, le premier zéro peut être omis)
Si ce n° de TVA est trouvé dans le fichier des clients, la facture sera établie directement pour ce client. Sinon, Mercator consultera le webservice Vies afin de déterminer les coordonnées du client sur base de son n° de TVA. Si cette opération se déroule avec succès, la fiche client sera créée automatiquement et la facture sera associée à ce client. Dans les autres cas, l'utilisateur pourra créer facilement la fiche d'un client et permettre ainsi la facturation.
Les sources de ce widget sont disponibles dans ce fichier zip.
Saisie d'une vente
L'effort de paramétrage en ergonomie tactile a été concentré sur la séquence des tickets. Ce paramétrage peut être facilement appliqué aux autres séquences de vente.
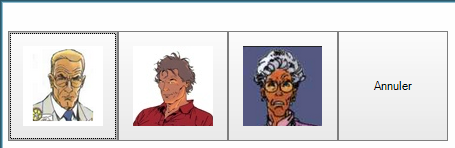
Le choix du vendeur se fait en mode tactile en cliquant sur la photo souhaitée :

Le TouchSelector présente des boutons enrichis par du code se trouvant dans le customizer de la séquence.
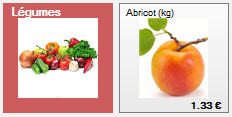
- Les boutons de rayons, familles, ... présentent à la fois l'image et le nom (Exemple : boulangerie)
- Les boutons de familles ont en plus une couleur qui permet de les distinguer (Exemple : légumes)
- Les boutons d'articles montrent, en plus de la photo, la désignation et le prix (Exemple : abricot)


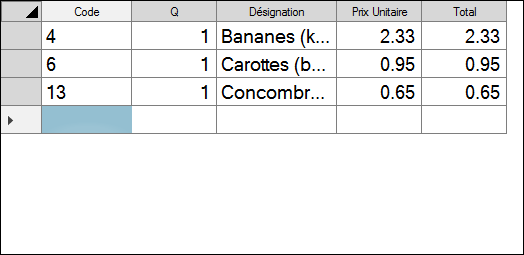
Un TouchNumKeyboard est placé dans le premier onglet et la grille du LinesEditor a été volontairement simplifiée.

Ce bouton permet de mettre la vente en attente. Il sera ensuite possible de reprendre cette vente ou une autre via le bloc "Ventes en cours" du widget.

Dans l'onglet de modes de paiement, on trouve un TouchList permettant de saisir les sacs qui vont être consommés par le client juste avant la finalisation de la vente ainsi que l'objet permettant la saisie des modes de paiement (Payments) en mode tactile.

Conseil : il est recommandé, lors d'un premier usage du programme, de bien positionner et dimensionner les fenêtres, pour un rendu et un confort optimal. Le système standard de mémorisation de la taille et de la position de fenêtres fera que ces fenêtres seront, par la suite, correctement présentées à l'utilisateur.
Cette version de démonstration est disponible dans la zone "Téléchargements" de l'espace revendeurs ou directement accessible en tant que version de démonstration dans le cloud.