
Mercator 10 ou ultérieur peut être utilisé en mode "virtualisé HTML5". Ceci le rend disponible sur tout support (tablette Android, Apple iPad, ...) ainsi que dans tout web browser. Ceci se fait par le biais de Thinfinity® VirtualUI™ de Cybele Software. Une démonstration de ce mode d'utilisation est disponible sur https://virtual.mercator.eu:6580/demo/ (le code d'entrée est "Guy"). Cette mise à disposition de Mercator en HTML5 est le fruit d'un travail d'intégration de VirtualUI dans Mercator.
Mercator offre donc un mode d'utilisation supplémentaire, en plus de l'utilisation en mode local sur un PC, en mode classique dans un réseau local, en mode SQL Cloud ou en mode bureau à distance (RDP, Citrix).
L'intégration avec VirtualUi apporte les comportements modifiés suivants, par rapport à l'utilisation classique de Mercator :
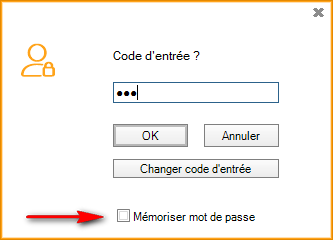
Le mot de passe d'entrée dans Mercator peut être sauvegardé (dans un cookie).

De même, toutes les options habituellement stockées dans le registry (thème, dernier dossier ouvert, ...) sont sauvegardées dans des cookies.

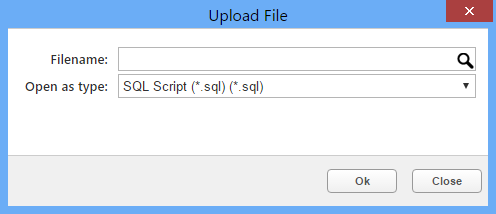
Les boîtes de dialogue de sélection de fichiers sont remplacées par des boîtes de dialogue permettant l'upload d'un fichier vers le serveur HTML.

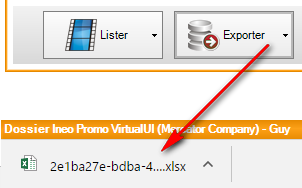
Les boîtes de dialogue de sauvegarde de fichiers sont remplacées par un téléchargement de fichier. De la sorte, les exports Excel des grilles ou des signalétiques produisent donc un fichier téléchargeable dans le browser.

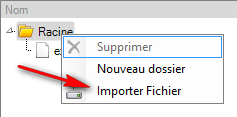
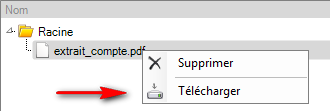
Dans l’explorateur de fichiers SQL, les éléments de menu contextuel "Coller", "Enregistrer sous" et "Propriétés" sont désactivés et l'action d'ouverture par défaut est un téléchargement HTML. Il est possible d'uploader un fichier vers le serveur HTML via l'option "Importer Fichier".


L'envoi de mail se fait via un hyper-lien HTML "mailto:"
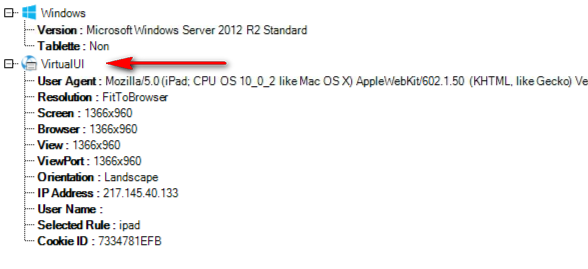
La fenêtre d'information système affiche des informations concernant le web browser utilisé et les informations "clients" qui y sont liées.

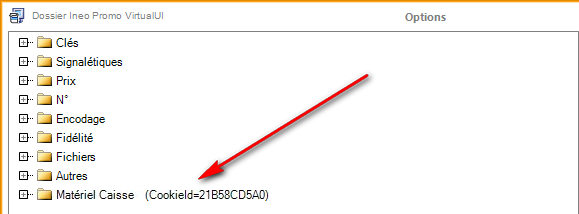
Les options de "Matériel Caisse" ne sont plus différenciées en fonction du nom du poste ou d'une variable d'environnement, mais en fonction d'un cookie unique identifiant le device et le web browser utilisés.

Mercator peut détecter automatiquement l'appareil (device) sur lequel il fonctionne.
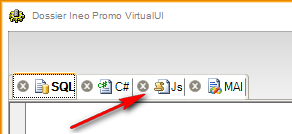
Dans l'éditeur de code, il est possible d'exécuter du code JavaScript (type d'onglet supplémentaire)

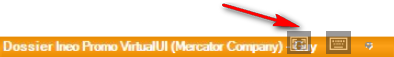
La virtualisation peut être utilisée selon deux modes dont le choix se fait grâce à cet interrupteur qui se trouve dans le ruban :

Ce mode est automatiquement activé par la détection des informations du browser lors de la première utilisation de Mercator sur un appareil/browser.
Quand le mode "Touch Device" est activé, les modifications suivantes sont apportées au comportement de Mercator :
Le pointeur de la souris n'est plus visible et les clics ont lieu "sous le doigt"

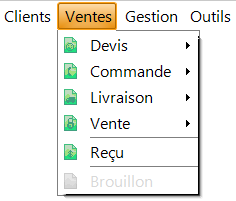
Les éléments constituant le menu de Mercator sont agrandis afin d'offrir plus d'aisance en mode tactile.

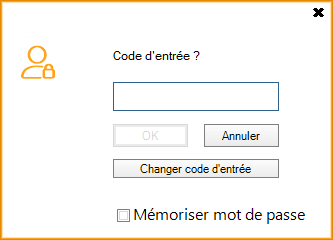
Dans la boîte de dialogue de login, les zones sont agrandies.

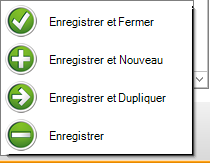
Les boutons de Mercator contenant une liste déroulante se déroulent automatiquement dès qu'on appuie sur le bouton.

En fonction de votre appareil, ces deux boutons peuvent apparaître dans le bas de l'écran. Le premier permet de passer en mode "plein écran" et le second active le clavier.

La taille des fenêtres de Mercator est automatiquement adaptée à la taille maximale de l'écran.
Les éléments scrollables peuvent être scrollés via mouvement inverse du doigt directement dans l'élément à déplacer.
Les grilles contenant des boutons ou des checkbox voient la hauteur de chaque ligne agrandie.

Les éléments de l'écran "Gestion / Documents Reporting" ont été espacés.

Et bien d'autres éléments ont vu leur interface optimisée, sans que l'on puisse tous les citer ici.
Les limitations suivantes s'imposent lorsque Mercator est utilisé en mode "virtualisé HTML5"
- Mercator fonctionne en mode 'sand-box". Dès lors, il n'a accès à aucune autre application disponible sur le serveur.
- Lors du démarrage de Mercator, une mise à jour peut être suggérée, mais l'assistant de mise à jour ne peut pas être démarré automatiquement. (Conséquence du point précédent)
- Les liaisons à Isabel Go, à la carte d'identité électronique (eID) et aux terminaux de paiements Atos, Cetrel et Ingenico sont désactivées. (La version HTML n'accède pas aux ports série ou USB)
- La liaison avec Outlook est désactivée puisqu'il est impossible de faire communiquer une page web avec une configuration Outlook installée localement.
- Les explorateurs de fichiers "disque" (contrairement aux explorateurs de fichiers SQL) ne sont pas disponibles, puisqu'il serait de toute façon impossible d'interagir via une page web avec le contenu d'un répertoire.
- Le login automatique n'est pas disponible.
- L'interaction entre une page web et des périphériques locaux est techniquement impossible. (Limitation imposée par les browsers web, pas par la virtualisation de Mercator). Dès lors, l'utilisation de périphériques de caisse (tiroirs, imprimantes tickets, displays client, ...) ne peut être envisagée qu'à partir du serveur hébergeant le Mercator.
Astuces
- Nous recommandons de prendre connaissance de la documentation de Thinfinity® VirtualUI™, ce qui permettra d'effectuer des paramétrages plus avancés de ce produit .
- Dans le paramétrage de l'application dans l'interface de Thinfinity® VirtualUI™, la zone "Reconnection timeout" permet de fixer le temps pendant lequel le serveur attend avant de fermer le Mercator lorsque la connexion s'est interrompue. Il ne faut pas y mettre une valeur trop importante, ceci afin d'éviter que des sessions Mercator ne soient "perdues" pendant un laps de temps trop long. Une valeur raisonnable, par exemple 120 secondes, permet à l'utilisateur de revenir à l'application alors qu'il est passé brièvement à une autre application de sa tablette.
- Mercator virtualisé peut fonctionner en mode web-application, c'est-à-dire full screen (sans la barre d'URL). Sous Chrome, voici comment créer un raccourci qui ouvre une page utilisant directement ce mode :
- Windows : Chrome.exe --app=https://...
- Mac : /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --app=https://...
- Linux : google-chrome --app=https://...
Remarques importantes :
- Cybele Software est une société indépendante de Mercator. En conséquence, Mercator n'apporte aucun support relatif à l'installation ou l'utilisation de Thinfinity® VirtualUI™.
- Aucune garantie de bon fonctionnement ne peut être donnée pour une utilisation de Mercator sur tous les appareils (tablettes, ..) et avec n'importe quel web browser. Il est donc essentiel d'effectuer un essai sur le matériel pressenti pour recevoir ce type d'utilisation.
- Sans que nous ne puissions l'attester, sous Android, les meilleures résultats sont obtenus avec Chrome.
- Sous iOS, tant Safari que Chrome permettent une utilisation confortable de Mercator. Ceci sous réserve de modification de ces logiciels dans des versions futures.
- Cette virtualisation n'est pas compatible avec le correcteur orthographique du clavier Samsung sous Android. Si ce clavier est utilisé, il faut soit désactiver le correcteur, soit installer un autre clavier (par exemple, clavier Google).
- La version de Safari sous iOS gère la cache uniquement en RAM. Cela peut produire des effets de déconnexion non souhaités lorsque l'on passe d'une application à une autre. Pour éviter ce problème, il faut utiliser Chrome sous iOS.
- Il convient de vérifier si, eu égard à l'infrastructure informatique utilisée et le mode d'installation de VirtualUi, des CAL Terminal Server doivent être acquises ou pas.
- Voir aussi cette page.