MercatorPenguin 2.9.6 permet de combiner la saisie des crédentiales (login et mot de passe) avec la recherche de la première étape du bundle. Pour cela, il faut remplacer dans "XAML Recherche" le SearchButton par un LoginPanel.
Par exemple, ce paramétrage
<m:SearchButton IsVisible="False" />
devient
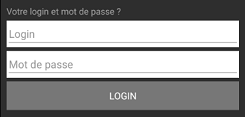
<m:LoginPanel ButtonText="Login" Padding="10" />

ou ce paramétrage
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Chercher Client" HorizontalOptions="Center" />
</StackLayout>
devient
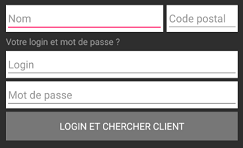
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:LoginPanel ButtonText="Login et Chercher Client" />
</StackLayout>

Quand ce composant est utilisé, le SearchButton ne peut plus être présent dans le paramétrage "XAML Recherche". En effet, le bouton du LoginPanel est déjà ce bouton.
La recherche n'est exécutée que si le login est effectué avec succès. Le paramètre SQL @ID_USER est adapté selon la valeur résultant du login.
Cette fonctionnalité ne doit pas être utilisée simultanément avec la saisie au préalable de l'utilisateur.
Les crédentiales validées dans ce composant sont réinitialisées à la valeur de l'utilisateur ayant démarré MercatorPenguin lors de chaque changement de bundle.
Le composant LoginPanel est un Grid. Toutes les propriétés générales d'une Grid peuvent donc lui être appliquées. De plus, il présente ces propriétés spécifiques :
- Sur le bouton :
- ButtonText
- ButtonPadding
- ButtonMargin
- ButtonBackgroundColor
- ButtonTextColor
- ButtonHorizontalOptions
- ButtonVerticalOptions
- ButtonHeightRequest
- ButtonWidthRequest
- ButtonFontSize
- ButtonFontFamily
- ButtonFontAttributes
- ButtonIsVisible
- Sur le champ "login" :
- LoginMargin
- LoginBackgroundColor
- LoginTextColor
- LoginHorizontalOptions
- LoginVerticalOptions
- LoginHeightRequest
- LoginWidthRequest
- LoginFontSize
- LoginFontFamily
- LoginFontAttributes
- DoNotFillLogin : préremplir ou pas cette zone avec le login de l'utilisateur actif (true/false)
- Sur le champ "mot de passe" :
- PasswordMargin
- PasswordBackgroundColor
- PasswordTextColor
- PasswordHorizontalOptions
- PasswordVerticalOptions
- PasswordHeightRequest
- PasswordWidthRequest
- PasswordFontSize
- PasswordFontFamily
- PasswordFontAttributes
- Sur le label affichant le message :
- MessageText
- MessagePadding
- MessageMargin
- MessageBackgroundColor
- MessageTextColor
- MessageHorizontalOptions
- MessageVerticalOptions
- MessageHeightRequest
- MessageWidthRequest
- MessageHorizontalTextAlignment
- MessageVerticalTextAlignment
- MessageFontSize
- MessageFontFamily
- MessageFontAttributes
Voir aussi : la saisie du login et mode de passe dans MercatorPenguin via QR code