MercatorPenguin 2.9.9 ou ultérieur permet d'afficher un ou plusieurs FileViews dans tous les écrans de modification :
- signalétiques
- documents de vente et d'achat
- inventaires
- transferts de dépôts
- actions du CRM
Il peut être placé via ce code XAML :
<m:EditFileView Margin="25,0,25,0" HorizontalOptions="FillAndExpand" />
Ce composant dispose d'une propriété optionnelle Directory, qui permet de spécifier un chemin d'accès au format SQL (commençant par <). Si cette propriété n'est pas présente, alors le répertoire par défaut en fonction du type d'écran est utilisé. (Donc, dans la plupart des cas, cette propriété ne doit pas être présente.)
La propriété ReadOnly (true/false) est disponible pour empêcher toute modification dans ce composant. Il permet alors seulement de consulter la liste des fichiers et d'en visualiser le contenu.
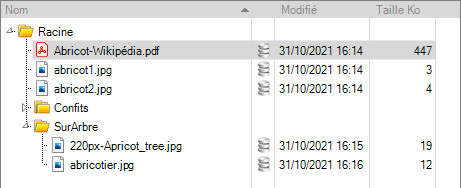
L'affichage d'un EditFileView de MercatorPenguin correspond à celui d'un SqlFileView de Mercator Desktop.
Dans Mercator Desktop :

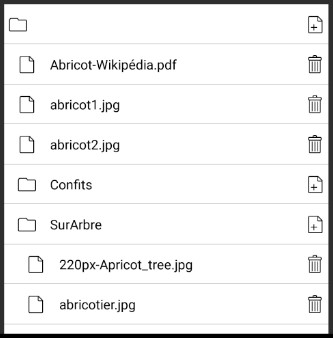
Dans MercatorPenguin :

Le bouton  (+) permet d'ajouter un nouveau fichier dans le répertoire de cette ligne. Il s'agit d'un fichier présent localement sur le mobile. Voir aussi : Recevoir des fichiers d'autres applications dans le composant FileView.
(+) permet d'ajouter un nouveau fichier dans le répertoire de cette ligne. Il s'agit d'un fichier présent localement sur le mobile. Voir aussi : Recevoir des fichiers d'autres applications dans le composant FileView.
Le bouton "Corbeille" permet de supprimer le fichier de la ligne.
Un clic sur une ligne de fichier permet de l'ouvrir et de le visualiser. Tous les types de fichiers ne sont pas "montrables" par ce biais et ceci dépend de la plateforme utilisée. Sous Android, par exemple, seuls les images et les fichiers PDF peuvent être visualisés. L'écran de visualisation permet de partager le fichier (envoi par mail, …) Les fichiers locaux nouvellement uploadés ne sont pas visualisables (puisqu'ils sont déjà contenus dans le mobile).
Un clic sur un dossier permet de l'ouvrir ou de le fermer. (hormis le dossier racine)
Il n'est pas possible de créer ou de supprimer des dossiers.
⚠️ Il n'est pas possible d'afficher des fichiers sur disque.
MercatorPenguin peut aussi afficher ce même composant dont les fichiers sont stockés sur OneDrive.
<m:EditOneDriveFileView Margin="25,10,25,10" />
Depuis MercatorPenguin 2.9.12 :
L'ajout de fichiers prend en compte la propriété UploadFileAction qui peut prendre ces valeurs :
- ChooseExisting : sélectionner un fichier présent localement sur le mobile (valeur par défaut)
- ChooseExistingMultiple : sélectionner plusieurs fichiers présent localement sur le mobile (version min. 3.0.9)
- TakePhoto : utiliser l'appareil pour prendre une photo
- Ask : présenter une boîte de dialogue avec les deux possibilité ci-dessus
De plus, pour les images prises avec l'appareil photo, cet objet dispose des propriétés TakePhotoMaxWidth et TakePhotoMaxHeight qui permettent de spécifier en pixels la taille maximale de la photo. MercatorPenguin effectuera un redimensionnement. Ceci est nécessaire afin de ne pas envoyer vers MercatorPenguinServer des photos trop lourdes en raison de leur haute définition. (Valeur par défaut : 640 x 480 pixels)
<m:EditFileView ... UploadFileAction="Ask" TakePhotoMaxWidth="640" TakePhotoMaxHeight="480" />
Depuis MercatorPenguin 3.0.26 :
L'ajout de fichiers prend en compte la propriété SameFileBehavior qui change le comportement de MercatorPenguin lorsqu'on importe un fichier alors qu'un fichier existant porte déjà le même nom. Elle peut prendre ces valeurs :
- Add : ajouter le nouveau fichier (valeur par défaut)
- Replace : remplacer le fichier existant par le nouveau
- Ask : présenter une boîte de dialogue avec les deux possibilités ci-dessus
<m:EditFileView ... SameFileBehavior="Ask" />
La propriété RemoveVersionNo permet de "nettoyer" les noms de fichiers quand une autre application y a ajouté un numéro afin d'éviter l'écrasement d'une version déjà existante de ce fichier.
Par exemple : "Devis ACME (2).pdf" ➡️ "Devis ACME.pdf"
<m:EditFileView ... RemoveVersionNo="true" />