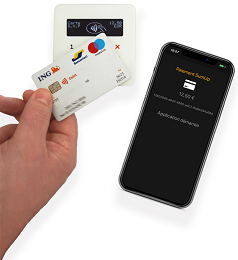
MercatorPenguin 2.3 ou ultérieur peut être lié au terminal de paiement SumUp®. Cela permet d'obtenir des paiements par carte bancaire directement dans MercatorPenguin.

Pour pouvoir disposer de cette fonctionnalité, il faut disposer d'un terminal SumUp® et installer sur le smartphone ou la tablette où est déjà installé MercatorPenguin, l'application gratuite SumUp® :


Cette fonctionnalité doit être implémentée dans des écrans de modification de MercatorPenguin. Pour cela, il faut installer 2 colonnes supplémentaires dans la table de base (donc ACTIONS ou PIEDS_V) :
- une colonne de type float qui contiendra le montant à payer (dans notre exemple SUMUP_TOT)
- une colonne de type varchar(MAX) qui contiendra le résultat de la transaction (dans notre exemple SUMUP_RESULT)
alter table PIEDS_V add SUMUP_TOT float not null default 0
alter table PIEDS_V add SUMUP_RESULT varchar(MAX) not null default ''
Le paramétrage XAML de l'écran de modification doit aussi être adapté pour montrer
- un EditEntry qui contiendra le montant à payer, associé à la colonne de type float
- un EditPaymentButton, associé à la colonne de type varchar(MAX)
Le code XAML ci-dessous montre comment lier le bouton à cet EditEntry :
<StackLayout Orientation="Horizontal">
<m:EditEntry Source="SUMUP_TOT" Margin="0,0,15,0" WidthRequest="80" />
<m:EditPaymentButton TargetSource="SUMUP_TOT" Source="SUMUP_RESULT" Text="SumUp" WidthRequest="120" />
</StackLayout>
Le résultat visuel sera celui-ci :

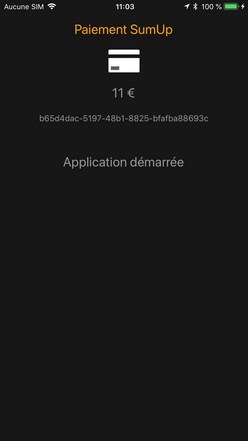
Lorsque l'utilisateur appuie sur ce bouton, après avoir spécifié le montant à payer, MercatorPenguin affiche cet écran

Ensuite, il déclenche automatiquement l'application SumUp®. Celle-ci se chargera de la gestion du paiement. Une fois le paiement terminé, avec succès ou pas, MercatorPenguin reprendra la main. En cas de succès, l'écran en modification sera automatiquement sauvegardé. Dès qu'un paiement a été perçu avec succès, il n'est plus possible d'abandonner les modifications de cet écran.
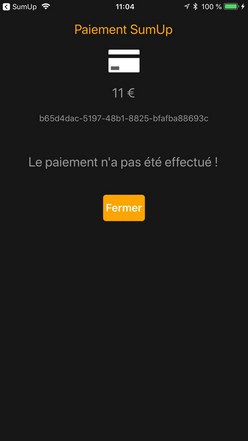
Si le paiement n'a pu être effectué, cet écran sera affiché. Après avoir cliqué sur "Fermer", il sera possible de demander à nouveau le paiement en utilisant la même procédure.

Le résultat de la transaction est stocké dans le champ spécifié ci-dessous (dans notre exemple SUMUP_RESULT), sous la forme d'une chaîne de caractère XML contenant une information de ce type :
<TerminalName>SumUp</TerminalName><Amount>11.00</Amount><TransactionId>TFE2SZUUXX</TransactionId>
<OS>iOS</OS><DateTime>20190116153050</DateTime><IdUser>1RXN0HUV8R</IdUser><PenguinVersion>2.3.0 build 2.3.0.0</PenguinVersion>
Une fois qu'un résultat est associé au bouton de paiement, celui-ci ne permet pas d'effectuer une nouvelle fois ce paiement.
Remarque importante : le fonctionnement décrit ci-dessus repose sur deux applications distinctes, d'une part MercatorPenguin et d'autre part l'application SumUp®. La communication entre ces deux applications ne peut être optimale que si l'utilisateur n'interfère pas avec le processus mis en place. En conséquence, durant toute la durée du processus de paiement, il faut éviter d'accéder à d'autres applications, d'utiliser les boutons "Home" ou "Back", de fermer manuellement l'application SumUp®, de tenter un retour dans MercatorPenguin avant celui qui sera effectué par l'application SumUp®, ... Il est aussi essentiel que tout ce processus puisse être effectué endéans un laps de temps court, afin d'éviter que l'operating system du mobile ne ferme l'une ou l'autre application engagée dans ce processus.
Intégration de ce terminal dans Mercator : voir cette page.