Le paramétrage qui suit s'applique aux documents de la gestion commerciale (avec lignes), aux transferts de dépôts et aux inventaires. Il permet l'affichage des images associées aux articles. Ces images sont stockées dans une colonne varbinary(max) de la table STOCK. Le résultat attendu dans les deux premiers onglets de MercatorPenguin est le suivant :


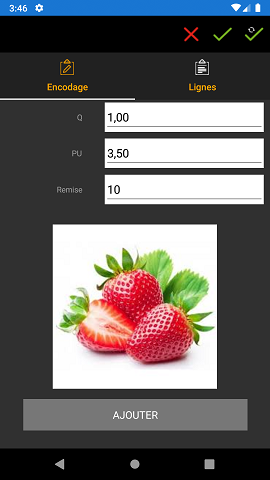
Onglet "Encodage"
Pour obtenir cette image dans le premier onglet, il suffit d'ajouter ceci dans le paramétrage "XAML Tab 1" :
<m:EditImageReadOnly WidthRequest="250" HeightRequest="250" Table="STOCK" Index="S_ID" Source="LINE|ID_ARTICLE" Field="S_IMAGE1" ImageBackgroundColor="White" HorizontalOptions="Center" Margin="0,25,0,0" />
L'objet EditImageReadOnly permet d'afficher une image selon ces propriétés :
- Table : table dans laquelle se trouve l'image.
- Index : la colonne ou l'expression qui va permettre de trouver la fiche dans cette table
- Source : la source qui donnera la valeur permettant de trouver cette fiche par égalité de l'index spécifié ci-dessus
- Field : la colonne VARBINARY(MAX) contenant l'image.
Cette notation est semblable à celle utilisée dans xLookup.
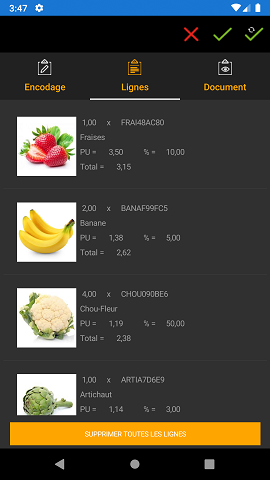
Onglet "Lignes"
Nous donnons ci-dessous l'entièreté du code XAML à placer dans "XAML ListViewCell" pour obtenir le résultat illustré :
<Grid Padding="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<m:ImageReadOnly WidthRequest="90" HeightRequest="90" Table="STOCK" Index="S_ID" Value="@ID_ARTICLE" Field="S_IMAGE1" ImageBackgroundColor="White" Grid.Column="0" />
<StackLayout VerticalOptions="FillAndExpand" Grid.Column="1">
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="@Q:### ##0.00" FontSize="12" />
<Label Text="x" FontSize="12" Margin="10,0,10,0" />
<Label Text="@ID_ARTICLE" FontSize="12" />
</StackLayout>
<Label Text="@DESIGNATIO" FontSize="12" />
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="PU =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@PU:### ##0.00" FontSize="12" Margin="0,0,25,0" />
<Label Text="% =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@REMISE:##0.00" FontSize="12" Margin="0,0,25,0" HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Total =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@TOTAL:### ##0.00" FontSize="12" />
</StackLayout>
</StackLayout>
</Grid>
L'image est affichée par l'objet de type ImageReadOnly. Il fonctionne de façon identique à l'EditImageReadOnly, à la différence que son troisième paramètre s'appelle Value et doit obtenir une valeur sous la forme @ suivi du nom de la colonne dans la table des lignes en majuscules.
Pour des images modifiables (via sélection dans la photothèque ou appareil photo) : voir EditImage sur cette page.