De volgende instellingen zijn van toepassing op de documenten van het Commercieel beheer (met lijnen), van de transfers tussen depots en op de inventarissen. Hiermee kunnen afbeeldingen worden weergegeven die zijn gekoppeld aan artikels. Deze afbeeldingen worden opgeslagen in een varbinary(max) kolom van de tabel STOCK. Het verwachte resultaat in de eerste twee tabbladen van MercatorPenguin is als volgt:


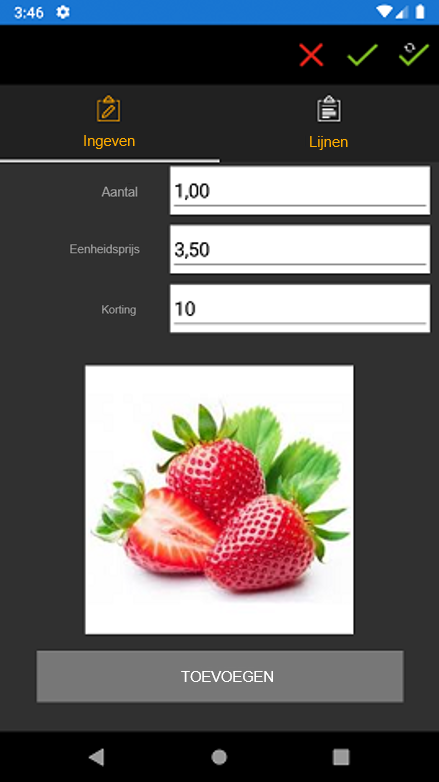
Tabblad “Ingave”
Om deze afbeelding in het eerste tabblad te bekomen volstaat het om dit toe te voegen in de parametrering “XAML Tab 1” :
<m:EditImageReadOnly WidthRequest="250" HeightRequest="250" Table="STOCK" Index="S_ID" Source="LINE|ID_ARTICLE" Field="S_IMAGE1" ImageBackgroundColor="White" HorizontalOptions="Center" Margin="0,25,0,0" />
Het object EditImageReadOnly wordt gebruikt om een afbeelding weer te geven volgens deze eigenschappen :
- Table : tabel waarin de afbeelding zich bevindt.
- Index : de kolom of de uitdrukking waarmee u de fiche in deze tabel kunt vinden
- Source : de bron die de waarde geeft die het mogelijk maakt om deze fiche te vinden door gelijkheid van de hierboven gespecificeerde index
- Field : de kolom VARBINARY (MAX) met de afbeelding.
Deze notatie is vergelijkbaar met die in xLookup.
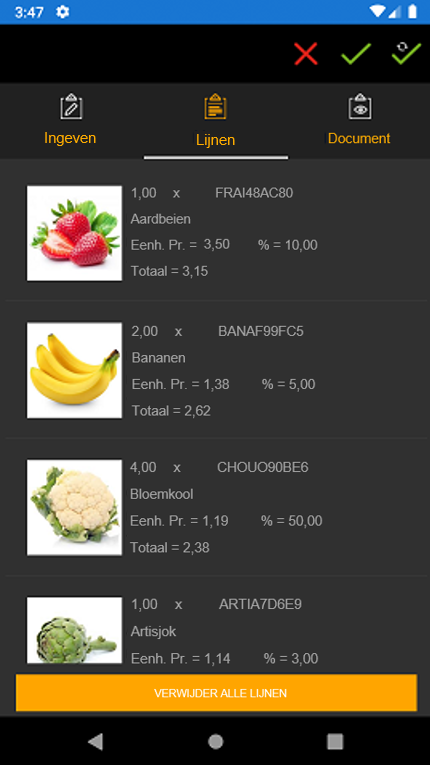
Tabblad "Lijnen"
We geven hieronder de volledige XAML-code die in "XAML ListViewCell" moet worden geplaatst om het geïllustreerde resultaat te verkrijgen:
<Grid Padding="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<m:ImageReadOnly WidthRequest="90" HeightRequest="90" Table="STOCK" Index="S_ID" Value="@ID_ARTICLE" Field="S_IMAGE1" ImageBackgroundColor="White" Grid.Column="0" />
<StackLayout VerticalOptions="FillAndExpand" Grid.Column="1">
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="@Q:### ##0.00" FontSize="12" />
<Label Text="x" FontSize="12" Margin="10,0,10,0" />
<Label Text="@ID_ARTICLE" FontSize="12" />
</StackLayout>
<Label Text="@DESIGNATIO" FontSize="12" />
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="PU =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@PU:### ##0.00" FontSize="12" Margin="0,0,25,0" />
<Label Text="% =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@REMISE:##0.00" FontSize="12" Margin="0,0,25,0" HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Total =" FontSize="12" Margin="0,0,10,0" />
<Label Text="@TOTAL:### ##0.00" FontSize="12" />
</StackLayout>
</StackLayout>
</Grid>
De afbeelding wordt weergegeven door het object van het type ImageReadOnly. Het werkt identiek aan de EditImageReadOnly, behalve dat de derde parameter Value heet en een waarde van de vorm @ zou moeten krijgen, gevolgd door de naam van de kolom in de tabel van de lijnen in hoofdletters.
Voor bewerkbare afbeeldingen (via selectie uit fotobibliotheek of camera): zie EditImage op deze pagina.