Si on souhaite ajouter automatiquement la ligne en cours de saisie lors de la validation d'un EditEntry, il faut mettre à true sa propriété AutoAddLine. Ceci permet, par exemple, la mise en place de ce scénario : la quantité est d'abord saisie. Ensuite, l'article est scanné et ce scan ajoute directement la saisie en cours aux lignes du document. Dans ce cas, bien entendu, l'EditEntry associé à la quantité doit être idéalement placé au-dessus de celui permettant la sélection de l'article et référencé dans la propriété AutoFocusEntry de l'EditAddLineButton.
<m:EditEntry Placeholder="Article" Source="LINE|ID_ARTICLE" HorizontalOptions="FillAndExpand" AutoAddLine="True" />
Après l'ajout d'une ligne, par défaut, le focus est placé dans l'EditEntry permettant le choix de l'article. Si on souhaite déroger à cela, il suffit d'ajouter la propriété AutoFocusEntry au bouton EditAddLineButton et d'y indiquer la source de l'EditEntry souhaité :
<m:EditAddLineButton AutoFocusEntry="LINE|..." />
Pour fixer une valeur de quantité par défaut, il suffit de déterminer celle-ci dans la propriété DefaultLineValue.
<m:EditEntry Source="LINE|Q" DefaultLineValue="1" ... />
Si la quantité par défaut est fixée, il est possible de ne pas devoir passer par cette zone "quantité" et de valider directement le scan. Pour cela, il faut faire suivre la quantité par défaut d'un point d'exclamation.
<m:EditEntry Source="LINE|Q" DefaultLineValue="1!" ... />
Si on souhaite un avertissement sous la forme d'un message "Article non trouvé !" lorsque la recherche ne permet pas de sélectionner un article, il faut modifier le code XAML comme suit :
<m:EditEntry Placeholder="Article" Source="LINE|ID_ART" TargetSigNotFound="ToastShortCenter" ... />
Les valeurs possibles pour la propriété TargetSigNotFound sont :
- Stop : affichage d'une boîte de dialogue à confirmer
- ToastShortBottom : affichage d'un message dans le bas de l'écran, disparaissant automatiquement après 2 secondes
- ToastShortCenter : affichage d'un message dans le centre de l'écran, disparaissant automatiquement après 2 secondes
- ToastLongBottom : affichage d'un message dans le bas de l'écran, disparaissant automatiquement après 3.5 secondes
- ToastLongCenter : affichage d'un message dans le centre de l'écran, disparaissant automatiquement après 3.5 secondes.
Note : ceci est disponible dans tous les écrans "en écriture" et dans tous les EditEntries liés à un signalétique.
Depuis MercatorPenguin 2.9 :
Si on souhaite que, après la sélection de l'article, la valeur saisie manuellement ne soit jamais remplacée, soit par une valeur par défaut, soit par une valeur déterminée par le programme, il faut mettre à True sa propriété PreserveValue.
<m:EditEntry Source="LINE|Q" PreserveValue="True" ...
Il est possible d'ajouter à tout EditEntry la propriété NoKeyboard. Ceci permet de spécifier que le clavier ne doit pas être affiché lorsque l'EditEntry reçoit le focus. Cette possibilité est utile si une zone est toujours scannée avec un lecteur de codes-barres intégré.
<m:EditEntry Placeholder="Article" Source="LINE|ID_ART" NoKeyboard="True" ...
Si on souhaite afficher ponctuellement le clavier, il suffit d'appuyer longtemps sur la zone (clic long).
Cette propriété n'est pas prise en compte sous iOS. Sous Android, elle est disponible uniquement si le scanner hardware défini dans la fenêtre d'information n'est pas "Aucun scanner intégré".
L'EditEntry dispose d'une propriété QuantityChar qui permet de spécifier un caractère. Cette propriété est prise en compte uniquement sur les EditEntries dont la source est LINE|ID_ART ou LINE|ID_ARTICLE. Elle permet de spécifier un séparateur qui permettra de décoder la saisie dans la zone sous la forme :
- quantité
- séparateur
- clé de recherche.
Par exemple, si QuantityChar vaut "*", il est possible de reproduire le comportement habituel de Mercator Desktop qui permet de saisir "quantité * code article " (sans espace).
<m:EditEntry Placeholder="Article" Source="LINE|ID_ART" QuantityChar="*" ...
Pour que ceci soit pris en compte, il est obligatoire de disposer sur cet écran d'un autre EditEntry dont la source est LINE|Q. Eventuellement, cet EditEntry peut être masqué en mettant sa propriété IsVisible à false.
MercatorPenguin permet de modifier une valeur dans la dernière ligne déjà validée mais non encore sauvegardée. Pour cela, il faut utiliser un EditChangeLastLineButton qui sera associé à un EditEntry. Ce bouton demande que deux propriétés soient complétées :
- EditEntrySource : la source de l'EditEntry qui donnera la nouvelle valeur à appliquer
- ColumnToChange : le nom de la colonne dans les lignes à modifier.
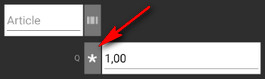
Ce code XAML permet d'associer ce bouton à l'EditEntry permettant la saisie de la quantité. Ainsi, il devient possible de modifier la quantité de la dernière ligne validée.
<Label Text="Q" FontSize="12" VerticalOptions="Center" HorizontalOptions="End" Margin="0,0,5,0" Grid.Column="0" Grid.Row="5" />
<m:EditChangeLastLineButton EditEntrySource="LINE|Q" ColumnToChange="Q" Grid.Column="1" Grid.Row="5" />
<m:EditEntry Source="LINE|Q" DefaultLineValue="1" WidthRequest="120" Decimals="2" Grid.Column="2" Grid.Row="5" />
Ce code XAML produit cette interface :

Il est possible de spécifier l'EditEntry qui doit recevoir le focus lorsque l'EditEntry en cours est validé. Cela se fait en ajoutant la propriété SourceNextFocus de l'EditEntry en cours d'édition et en y spécifiant la source de l'EditEntry suivant.
<m:EditEntry Source="LINE|PU" SourceNextFocus="LINE|NUM_SERIE" ...
Cette fonctionnalité est disponible aussi dans les signalétiques et dans les actions.
A partir de MercatorPenguin 2.9.4 :
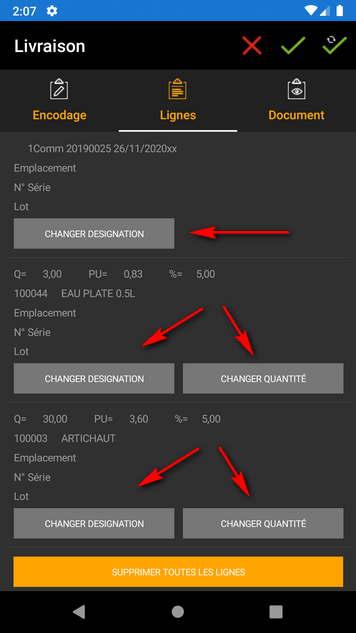
Il est possible de modifier certaines valeurs dans les lignes déjà encodées. Pour cela, il faut ajouter un ou plusieurs UpdateLineButtons dans le code XAML ListViewCell. Chaque bouton permet de modifier la valeur de la ligne en cours pour une colonne définie dans la propriété ColumnToUpdate. La propriété optionnelle LibColumnToUpdate permet de spécifier le nom de cette colonne qui apparaîtra dans la boîte de dialogue permettant de modifier la valeur. Si le bouton n'apparaît pas, c'est que dans ce contexte, la donnée qu'il modifierait n'est pas modifiable (colonne réservée par le système, colonne non modifiable si aucun article n'est présent sur la ligne, ...) Seules les données de type "chaînes de caractères", numériques, DateTime et booléennes sont modifiables.
Ce code XAML produits ces boutons de modification :
<Grid ColumnSpacing="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<m:UpdateLineButton Text="Changer Designation" ColumnToUpdate="DESIGNATIO" LibColumnToUpdate="Désignation" Grid.Column="0" />
<m:UpdateLineButton Text="Changer Quantité" ColumnToUpdate="Q" LibColumnToUpdate="Quantité" Decimals="2" Grid.Column="1" />
</Grid>

Si les zones ainsi modifiées correspondent à des colonnes qui ne sont jamais éditées dans MercatorPenguin, il est nécessaire d'ajouter dans le paramétrage "XAML Tab 1" de la séquence les EditEntries correspondants, qui peuvent toutefois être rendus invisibles :
<m:EditEntry Source="LINE|MYCOLUMN" IsVisible="False" />
En ce qui concerne les colonnes booléennes (version min. 2.9.5), il est possible de choisir entre une boîte de dialogue "Oui / Non" ou "OK / Annuler", en fixant une de ces valeurs pour la propriété BooleanType du bouton :
- YesNo : Oui / Non (valeur par défaut)
- OkCancel : OK / Annuler.
En ce qui concerne les colonnes DateTime (version min. 2.9.5), il est possible de choisir entre une boîte de dialogue "date seulement" ou "date et heure", en fixant une de ces valeurs pour la propriété DateTimeType du bouton :
- DateOnly : date seulement (valeur par défaut)
- DateTime : date et heure.
La version 2.9.5 de MercatorPenguin permet aussi de proposer le choix parmi une liste de valeurs possibles. Pour une colonne de type "chaîne de caractères", il est possible de passer ces valeurs possibles sous la forme d'un tableau de strings ou d'un tableau de m:ItemStrings dans la propriété ItemsSource du bouton.
<m:UpdateLineButton ... >
<m:UpdateLineButton.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
</x:Array>
</m:UpdateLineButton.ItemsSource>
</m:UpdateLineButton>
<m:UpdateLineButton ... >
<m:UpdateLineButton.ItemsSource>
<x:Array Type="{x:Type m:ItemString}">
<m:ItemString Id="Id1" Lib="Item 1" />
<m:ItemString Id="Id2" Lib="Item 2" />
<m:ItemString Id="Id3" Lib="Item 3" />
</x:Array>
</m:UpdateLineButton.ItemsSource>
</m:UpdateLineButton>
Pour une colonne de type Byte, Int16 ou Int32 (respectivement en SQL : tinyInt, smallint ou int), il est possible de fixer les options dans un tableau de m:ItemInts.
<m:UpdateLineButton ... >
<m:UpdateLineButton.ItemsSource>
<x:Array Type="{x:Type m:ItemInt}">
<m:ItemInt Id="1" Lib="Item 1" />
<m:ItemInt Id="2" Lib="Item 2" />
<m:ItemInt Id="3" Lib="Item 3" />
</x:Array>
</m:UpdateLineButton.ItemsSource>
</m:UpdateLineButton>
La plupart du temps, ces valeurs correspondent à celles spécifiées dans un EditPicker présent dans le premier onglet. Dans ce cas, il n'est pas nécessaire de les répéter dans l'ItemsSource du bouton. Il suffit alors de référencer l'EditPicker par sa source dans la propriété ItemsSourceFromPicker. Cet EditPicker doit avoir une propriété ItemsSource définie telle que ci-dessus.
<m:UpdateLineButton Text="Changer MyInt" ColumnToUpdate="MYINT" ItemsSourceFromPicker="LINE|MYINT" ... />
La version 2.10.10 permet aussi de demander la saisie d'un memo (multi-lignes) :
<m:UpdateLineButton Text="Chg Mémo" ColumnToUpdate="MEMO" IsMemo="True" />
La version 2.9.6 de MercatorPenguin permet de sauvegarder automatiquement le document en cours d'édition, lors de l'ajout d'une ligne. Pour cela, il faut ajouter la propriété AutoSave à l'EditAddLineButton. Elle peut recevoir ces valeurs :
- SaveNoClose : la sauvegarde est effectuée et le document reste ouvert
- SaveAndClose : la sauvegarde est effectuée et le document est fermé.
<m:EditAddLineButton ... AutoSave="SaveNoClose" />
La version 2.9.6 de MercatorPenguin permet également de ne pas faire un ResetItem dans les transferts de dépôts lors de la sélection d'un emplacement. Pour cela, il faut ajouter la propriété NoResetItem à l'EditEntry de l'emplacement.
<m:EditEntry Placeholder="Empl. (de)" Source="LINE|ID_MPLACE1" ... NoResetItem="True" />
Dans les inventaires, la version 2.9.9 de MercatorPenguin offre la propriété GroupWarningInInventory sur l'EditAddLineButton qui permet de répondre automatiquement à la question "Articles inventoriés plusieurs fois ! Regrouper et additionner ?". Cette propriété accepte les valeurs AlwaysYes et AlwaysNo.
Pour tous les EditAddLineButtons de MercatorPenguin 2.9.9 ou ultérieur, il est possible de fixer un comportement si, lors de la sauvegarde, une erreur est rencontrée (erreur pouvant être provoquée par code dans le customizer BeforeSave), via la propriété ActionIfErrorDuringSave :
- DeleteAllLines : suppression de toutes les lignes
- DeleteLastLine : suppression de la dernière ligne.
Pour forcer la sauvegarde, même si rien n'a été modifié par l'utilisateur, il suffit d'ajouter un EditForceSave dans le code XAML.
<m:EditForceSave />
Depuis MercatorPenguin 2.10.3 :
Dans un EditEntry numérique, une détection de lecture intempestive de code-barres existe (valeur supérieure à 99999999) et un avertissement peut être affiché : "Cette valeur numérique est probablement un code-barres !". Le propriété ProbableBarcodeWarning permet de fixer la façon d'afficher cet avertissement :
- ToastLong
- ToastShort
- Stop = boîte de dialogue
- None
<m:EditEntry Source="LINE|Q" ProbableBarcodeWarning="Stop" ...
Depuis MercatorPenguin 2.10.6 :
Si on souhaite qu'après une sauvegarde ayant provoqué une erreur certaines zones soit remises à blanc, il faut les lister dans la propriété ResetValuesAfterSaveError du bouton d'édition. Par exemple :
<m:TransferEditButton Text="@CAPTION" Font="Small" TransferId="@ID_DOC" TransferPiece="@PIECE" TransferType="@TYPE">
<m:TransferEditButton.ResetValuesAfterSaveError>
<x:Array Type="{x:Type x:String}">
<x:String>LINE|ID_MPLACE1</x:String>
<x:String>LINE|ID_MPLACE2</x:String>
</x:Array>
</m:TransferEditButton.ResetValuesAfterSaveError>
</m:TransferEditButton>
Depuis MercatorPenguin 2.10.16 :
Si on souhaite que le contenu du warning de la fiche signalétique (client, fournisseur, article, ...) ne soit pas affiché, il faut ajouter la propriété TargetSigNoWarning :
<m:EditEntry TargetSigNoWarning="true"
Depuis MercatorPenguin 2.10.33
Si on souhaite que le contenu de la zone soit sélectionné lorsqu'elle reçoit le focus, il faut ajouter la propriété SelectAllOnFocus :
<m:EditEntry SelectAllOnFocus="true"
Note : cette propriété ne doit pas être placée sur les zones numériques parce que ce comportement est déjà actif par défaut sur ces zones.
Depuis MercatorPenguin 2.10.34
Si on souhaite que la valeur saisie soit préservée après la sélection du client, du fournisseur ou d'un article, il faut ajouter la propriété PreserveAfterTargetSigSelection :
<m:EditEntry PreserveAfterTargetSigSelection="true"
Depuis MercatorPenguin 3.0.4
Emettre un bip lors d'une recherche dans un signalétique : voir cette page.
Depuis MercatorPenguin 3.0.13
Effectuer des calculs personnalisés : voir cette page.
Depuis MercatorPenguin 3.0.18
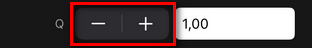
Le contrôle EditStepper permet de placer un duo de boutons "+ -" associé à quelconque EditEntry lié à une colonne numérique. Ces boutons permettent respectivement de décrémenter et incrémenter la valeur numérique de l'EditEntry. La liaison se fait via la propriété TargetSource. L'incrément par défaut vaut 1. Il peut être modifié via la propriété Increment. Ce contrôle dispose de toutes les propriétés du Stepper de MAUI.
<m:EditStepper TargetSource="LINE|Q" Grid.Column="1" Grid.Row="2" />
<m:EditEntry Source="LINE|Q" WidthRequest="120" Decimals="2" Grid.Column="2" Grid.Row="2" DefaultLineValue="1"/>