La version 2.2.2 de MercatorPenguin a été développée sur base de MAUI. En conséquence, les nouvelles fonctionnalités de Xamarin Forms 3.0 peuvent encore être utilisées pour le paramétrage XAML des bundles. Sans vouloir être exhaustif, nous montrons ici quelques exemples.
Exemple 1 : utilisation du FlexLayout
Le FlexLayout permet un agencement plus dynamique des éléments qu'il contient, en fonction des dimensions qu'il peut prendre.
<FlexLayout Wrap="Wrap" Direction="Row" Margin="10, 10, 10, 10">
<m:SearchEntry Placeholder="Nom" FlexLayout.Basis="250" FlexLayout.AlignSelf="Center" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" Margin="0, 0, 10, 0" />
<m:SearchEntry Placeholder="Code postal" FlexLayout.AlignSelf="Center" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" Margin="0, 0, 10, 0" />
<m:SearchButton Text="Chercher Client" FlexLayout.AlignSelf="Center" Margin="0, 10, 0, 0" />
</FlexLayout>
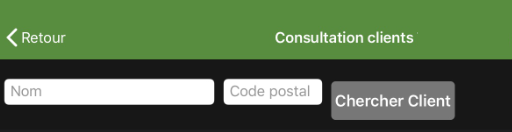
Aperçu sur une tablette :

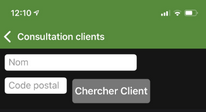
Aperçu sur un smartphone :

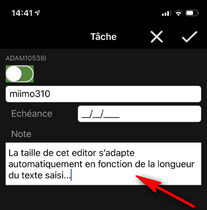
Exemple 2 : Editor avec taille dynamique en fonction de son contenu
<m:EditEditor Source="NOTE" HorizontalOptions="FillAndExpand" AutoSize="TextChanges" />

Exemple 3 : utilisation de CSS dans le code XAML
Il est à présent possible de déterminer des attributs d'éléments constitutifs d'un écran défini en XAML via des directives CSS, qui peuvent être placées comme indiqué ci-dessous.
Ce code XAML sans CSS
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Chercher Client" HorizontalOptions="Center" />
</StackLayout>
est équivalent à ce code avec CSS
<ContentPage.Resources>
<StyleSheet>
<![CDATA[
.MyStyle {
background-color: white;
color: black;
}
]]>
</StyleSheet>
</ContentPage.Resources>
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" StyleClass="MyStyle" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" StyleClass="MyStyle" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Chercher Client" HorizontalOptions="Center" />
</StackLayout>
Attention : ce mécanisme n'est disponible que dans le code "XAML Recherche" des bundles et dans celui des écrans modifiables en écriture.
Exemple 4 : utilisation du VisualStateManager
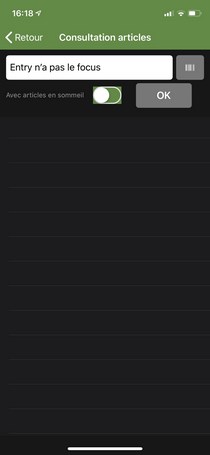
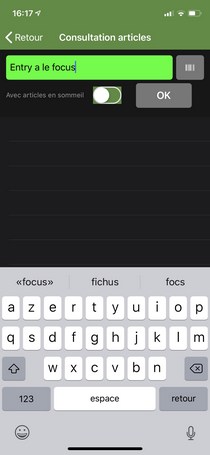
Le VisualStateManager permet de faire varier certaines caractéristiques visuelles en fonction d'états des éléments constituant l'écran. Dans l'exemple ci-dessous, on montre comment changer la couleur de fond d'un SearchEntry lorsque celui-ci a reçu le focus.
<StackLayout Margin="10,10,10,10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Clé rech. articles" BackgroundColor="White" TextColor="Black" SqlParam="@key" HorizontalOptions="FillAndExpand">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Focused">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</m:SearchEntry>
<m:SearchScanButton SqlParamKey="@key" />
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Avec articles en sommeil" Margin="0,0,10,0" FontSize="12" VerticalOptions="Center" />
<m:SearchSwitch SqlParam="@sommeil" BackgroundColor="%ThemeColor%" Margin="0,0,20,0" VerticalOptions="Center" />
<m:SearchButton Text="OK" WidthRequest="100" VerticalOptions="Center" />
</StackLayout>
</StackLayout>


Informations complémentaires