Versie 2.2.2 van MercatorPenguin is ontwikkeld op basis van MAUI. Bij gevolg hiervan kunnen de nieuwe functionaliteiten van Xamarin Forms 3.0 nog gebruikt worden voor het configureren van XAML bundels. Zonder volledig te zijn, laten we hier enkele voorbeelden zien.
Voorbeeld 1: FlexLayout gebruiken
De FlexLayout biedt een meer dynamische lay-out van de elementen die het bevat, in functie van de afmetingen die het kan aannemen.
<FlexLayout Wrap="Wrap" Direction="Row" Margin="10, 10, 10, 10">
<m:SearchEntry Placeholder="Nom" FlexLayout.Basis="250" FlexLayout.AlignSelf="Center" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" Margin="0, 0, 10, 0" />
<m:SearchEntry Placeholder="Code postal" FlexLayout.AlignSelf="Center" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" Margin="0, 0, 10, 0" />
<m:SearchButton Text="Chercher Client" FlexLayout.AlignSelf="Center" Margin="0, 10, 0, 0" />
</FlexLayout>
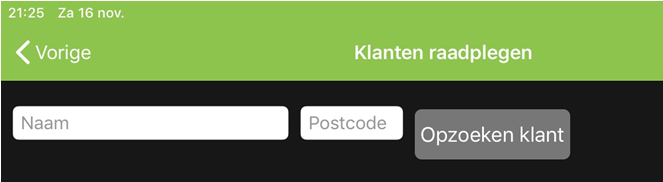
Voorbeeld op een tablet:

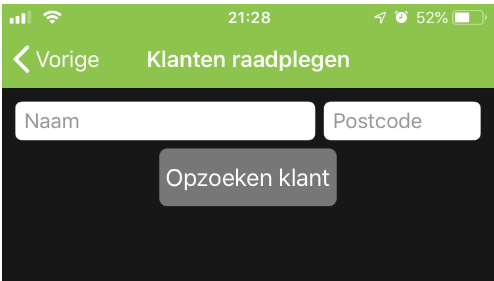
Voorbeeld op een smartphone:

Voorbeeld 2: Editor met een dynamische grootte in functie van de inhoud
<m:EditEditor Source="NOTE" HorizontalOptions="FillAndExpand" AutoSize="TextChanges" />

Voorbeeld 3: Gebruik van CSS in de XAML-code
Het is nu mogelijk om attributen van elementen te definiëren via CSS-richtlijnen. Deze kunnen gebruikt worden zoals hieronder wordt getoond.
De XAML-code zonder CSS
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Chercher Client" HorizontalOptions="Center" />
</StackLayout>
en zijn equivalent met CSS
<ContentPage.Resources>
<StyleSheet>
<![CDATA[
.MyStyle {
background-color: white;
color: black;
}
]]>
</StyleSheet>
</ContentPage.Resources>
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Nom" StyleClass="MyStyle" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Code postal" WidthRequest="120" StyleClass="MyStyle" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Chercher Client" HorizontalOptions="Center" />
</StackLayout>
Waarschuwing: dit mechanisme is alleen beschikbaar in de "XAML Opzoekingen" en schermen die schriftelijk gewijzigd kunnen worden.
Voorbeeld 4: VisualStateManager gebruiken
Met de VisualStateManager kunt u bepaalde visuele kenmerken variëren afhankelijk van de toestand van de elementen waaruit het scherm bestaat.
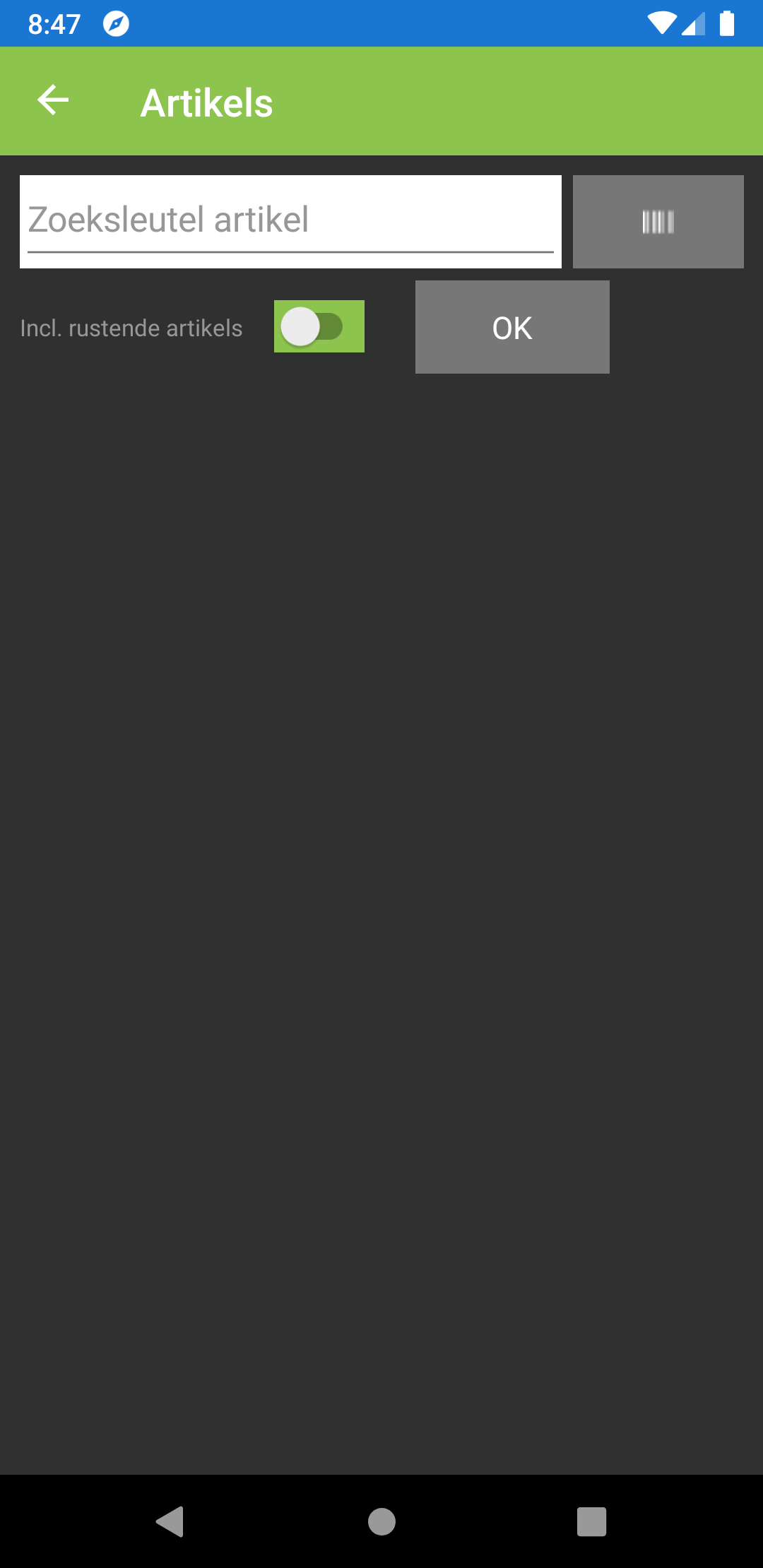
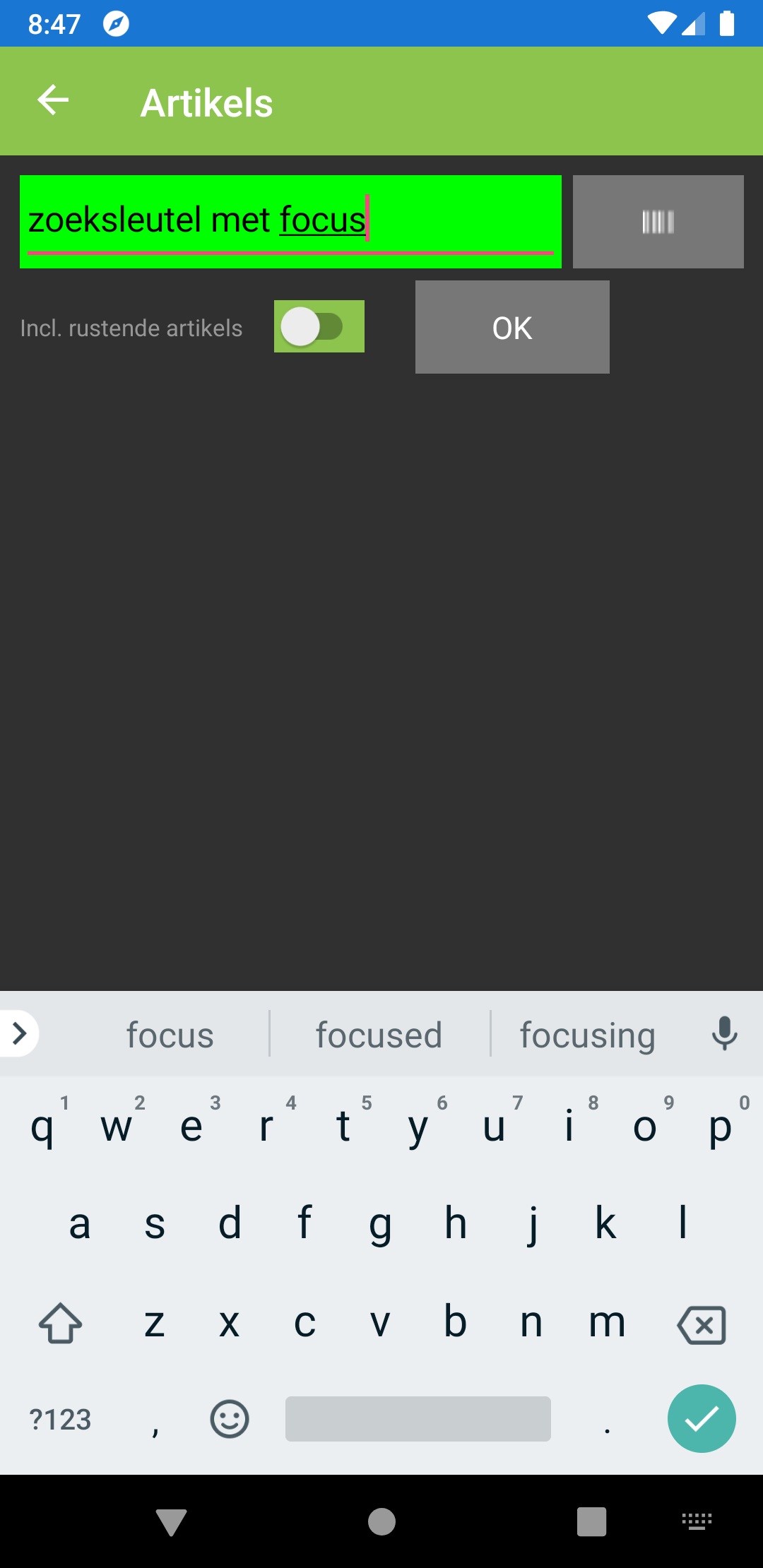
In het onderstaande voorbeeld laten we zien hoe je de achtergrondkleur van een SearchEntry kunt veranderen wanneer deze de focus heeft gekregen.
<StackLayout Margin="10,10,10,10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Clé rech. articles" BackgroundColor="White" TextColor="Black" SqlParam="@key" HorizontalOptions="FillAndExpand">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Focused">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Lime" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</m:SearchEntry>
<m:SearchScanButton SqlParamKey="@key" />
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Avec articles en sommeil" Margin="0,0,10,0" FontSize="12" VerticalOptions="Center" />
<m:SearchSwitch SqlParam="@sommeil" BackgroundColor="%ThemeColor%" Margin="0,0,20,0" VerticalOptions="Center" />
<m:SearchButton Text="OK" WidthRequest="100" VerticalOptions="Center" />
</StackLayout>
</StackLayout>


Aanvullende informatie