XAML (uitgesproken als Zammel) is een declaratieve taal, een dialect van XML, waarmee gebruikersinterfaces kunnen worden gedefinieerd. Het is de basis voor het maken van schermen in het ontwikkelplatform van MAUI. XAML wordt gebruikt in Mercator om de userinterface van bundels te configureren:
- in bundels van het type "lijst" :
- voor het definiëren van het invoerformulier dat bovenaan het scherm wordt weergegeven.
- in de lijst, om een cell-template te definiëren die word weergegeven voor elk record uit een ListView.
- in bundels van het type "grafiek": uniek voor de definitie van het invoerformulier dat bovenaan het scherm weergegeven wordt.
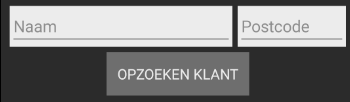
Voorbeeld van een formulier in XAML voor het opzoeken van een klant, hetzij via de naam, hetzij via de postcode.
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Naam" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Postcode" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="OPZOEKEN KLANT" HorizontalOptions="Center" />
</StackLayout>
Deze code zal dit scherm produceren op uw mobiel apparaat 
Meer informatie over XAML is te vinden op deze pagina van de MAUI-website. Het gebruik in Mercator is relatief eenvoudig. We verwijzen u door naar de vele voorbeelden die op onze website beschikbaar zijn om te begrijpen hoe deze interfacecomponenten geïmplementeerd worden.
Deze concepten vallen buiten de instellingen van MercatorPenguin en kunnen dus niet gebruikt worden:
- XAML-compilatie
- XAML Namespaces
- Binding en properties toevoegen
- Resource dictionaries
- ...
Onze voorbeelden gebruiken de StackLayout. Dit is een container die objecten bevat die horizontaal of verticaal gerangschikt kunnen worden. Het voordeel hieraan is dat het responsive is: het past zich dus aan, aan de fysieke grootte van het scherm. Het is mogelijk om StackLayouts op verschillende niveaus te nestelen.
Sommige van onze voorbeelden gebruiken gebruik van een Grid. Hiermee kan u een container definiëren met een vast aantal kolommen en een vast aantal rijen. Elke control kan vervolgens in een cel van het rooster geplaatst worden.
Andere types van containers kunnen ook gebruikt worden.
Deze pagina geeft meer uitleg over kleuren.
Deze pagina behandelt het weergeven van afbeeldingen.

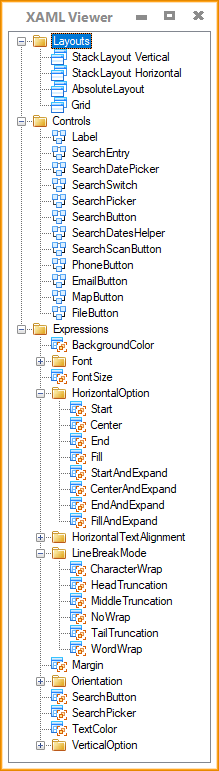
In het instellingenscherm van Mercator, laat deze knop toe om een lijst weer te geven met de meest voorkomende XAML commando’s voor MercatorPenguin. Om ze te gebruiken, sleep je ze in de XAML-editor. (Drag&Drop)