De XAML-instellingen van MercatorPenguin maakt de kleurinstelling zoals ontworpen door MAUI toegankelijk. Dit betreft de volgende eigenschappen van objecten:
De kleuren kunnen ingegeven worden zoals hun naam
BackgroundColor="White"
of volgens hun hexadecimale waarde (zoals in HTML/CSS)
TextColor="#3E788F"
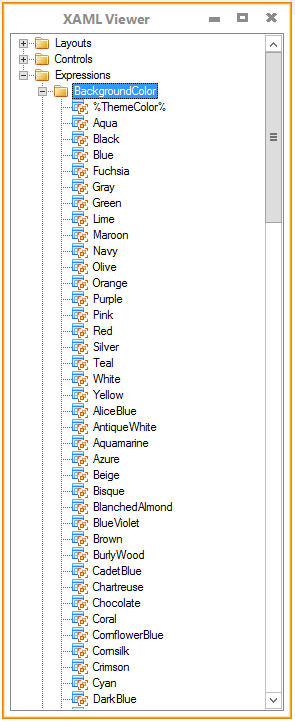
Kleuren op naam zijn opgenomen in het palet met de meest voorkomende XAML-opdrachten die beschikbaar zijn via deze knop:


Het is ook mogelijk om een substitutie waarde te gebruiken die overeenkomt met de kleur van het geselecteerde thema van de gebruiker. Hiervoor volstaat het om de string %ThemeColor% te gebruiken.
BackgroundColor="%ThemeColor%"
De bundel "Schatkist" toont hoe je deze substitutie string kan gebruiken in een SQL-query, om een dynamische kleur te produceren van bepaalde objecten die in de lijst zijn opgenomen, dit afhankelijk van de gebruiker en zijn thema.