Met MercatorPenguin 2.9.6 kunt u het invoeren van inloggegevens (login en wachtwoord) combineren met het zoeken naar de eerste stap van de bundel. Om dit te doen, vervangt u de SearchButton in "XAML Search" door een LoginPanel.
Deze instelling als voorbeeld
<m:SearchButton IsVisible="False" />
wordt
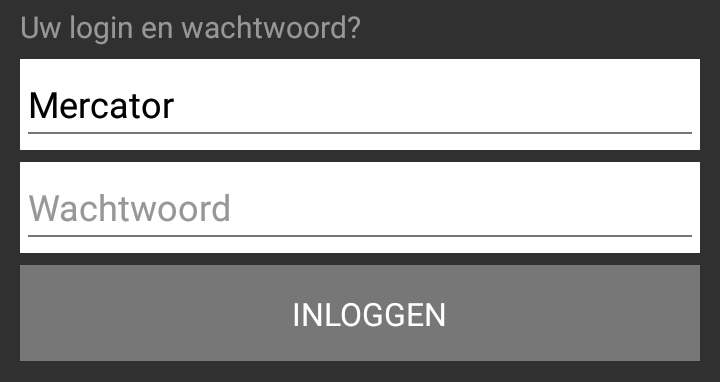
<m:LoginPanel ButtonText="Login" Padding="10" />

of deze instelling
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Naam" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Postcode" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:SearchButton Text="Klant opzoeken" HorizontalOptions="Center" />
</StackLayout>
wordt
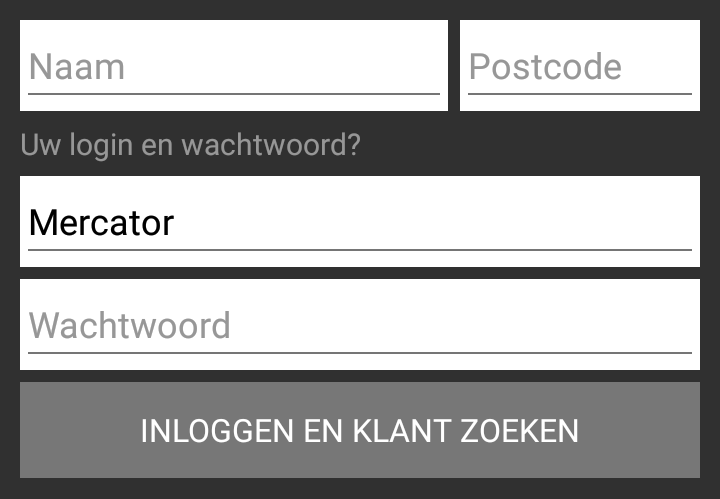
<StackLayout Margin="10, 10, 10, 10">
<StackLayout Orientation="Horizontal">
<m:SearchEntry Placeholder="Naam" BackgroundColor="White" TextColor="Black" SqlParam="@c_nom" HorizontalOptions="FillAndExpand" />
<m:SearchEntry Placeholder="Postcode" WidthRequest="120" BackgroundColor="White" TextColor="Black" SqlParam="@c_codep" HorizontalOptions="End" />
</StackLayout>
<m:LoginPanel ButtonText="Inloggen en klant opzoeken" />
</StackLayout>

Wanneer deze component wordt gebruikt, kan de SearchButton niet langer aanwezig zijn in de "XAML Search" -instelling. Inderdaad, de LoginPanel-knop is al deze knop.
De zoekopdracht wordt alleen uitgevoerd als het inloggen is gelukt. De SQL-parameter @ID_USER wordt aangepast volgens de waarde die resulteert uit de login.
Deze functionaliteit mag vooraf niet gelijktijdig met gebruikersinvoer worden gebruikt.
De in dit onderdeel gevalideerde inloggegevens worden gereset naar de waarde van de gebruiker die MercatorPenguin heeft gestart bij elke verandering van bundel.
De LoginPanel-component is een Grid. Alle algemene eigenschappen van een Grid kunnen er dus op worden toegepast. Daarnaast heeft het deze specifieke eigenschappen:
- Op de knop :
- ButtonText
- ButtonPadding
- ButtonMargin
- ButtonBackgroundColor
- ButtonTextColor
- ButtonHorizontalOptions
- ButtonVerticalOptions
- ButtonHeightRequest
- ButtonWidthRequest
- ButtonFontSize
- ButtonFontFamily
- ButtonFontAttributes
- ButtonIsVisible
- Op het veld “login” :
- LoginMargin
- LoginBackgroundColor
- LoginTextColor
- LoginHorizontalOptions
- LoginVerticalOptions
- LoginHeightRequest
- LoginWidthRequest
- LoginFontSize
- LoginFontFamily
- LoginFontAttributes
- DoNotFillLogin : dit gebied vooraf of niet met de login van de actieve gebruiker invulle (true/false)
- Op het veld “wachtwoord” :
- PasswordMargin
- PasswordBackgroundColor
- PasswordTextColor
- PasswordHorizontalOptions
- PasswordVerticalOptions
- PasswordHeightRequest
- PasswordWidthRequest
- PasswordFontSize
- PasswordFontFamily
- PasswordFontAttributes
- Op de label met het bericht :
- MessageText
- MessagePadding
- MessageMargin
- MessageBackgroundColor
- MessageTextColor
- MessageHorizontalOptions
- MessageVerticalOptions
- MessageHeightRequest
- MessageWidthRequest
- MessageHorizontalTextAlignment
- MessageVerticalTextAlignment
- MessageFontSize
- MessageFontFamily
- MessageFontAttributes
Zie ook: het invoeren van de login en het wachtwoord in MercatorPenguin via QR-code