MercatorPenguin kan voor Mercator ERP als draadloze virtuele barcode lezer worden gebruikt. Het gaat om een emulatie van een handscanner, werkt in modus “klavier emulatie”. De sequentie van de verzonden toetsen gebeurt dus in de zone die actief is.
Om deze functionaliteit te gebruiken:
- Beschikken over de versie 10.5 of later van Mercator
- Een mobiel toestel (smartphone of tablet), aangesloten op het internet en beschikken over MercatorPenguin 2.5 of hoger
- In die MercatorPenguin, de notificaties activeren en aanvaarden, hetgeen in het begin van het informatiescherm dat via de knop “i” gebeurt
- Het “ID” noteren dat verschijnt eens dat de wijzigingen zijn geactiveerd
- een object van het type PenguinVirtualScanner in een scherm verkoop, aankoop inventaris of transfert van depot plaatsen.

In de opties “Uitrusting Kassa” vervolledig de waarde “Scan via MercatorPenguin: player id” (id = PENVIRSCAN) met de in het informatiescherm van MercatorPenguin genoteerd identificatie. Deze identificatie kan gemakkelijk worden opgevraagd via request, waarbij xyz met de eerste 3 in MercatorPenguin gelezen karakters overeenstemt:
select id from PENGUIN_PLAYERS where id like 'xyz%'
Sinds versie 3.0 van MercatorPenguin is het mogelijk om via het lokale netwerk te communiceren. Om dit te doen, moet u:
- de MercatorPenguin moet zich in hetzelfde lokale netwerk als Mercator bevinden,
- de TCP-server moet in MercatorPengin worden geactiveerd, via de schakelaar in het informatievenster,
- MercatorPenguin moet draaien op een apparaat met een vast lokaal IP-adres,
- in de Mercator opties moet de player id door dit ip-adres worden vervangen.

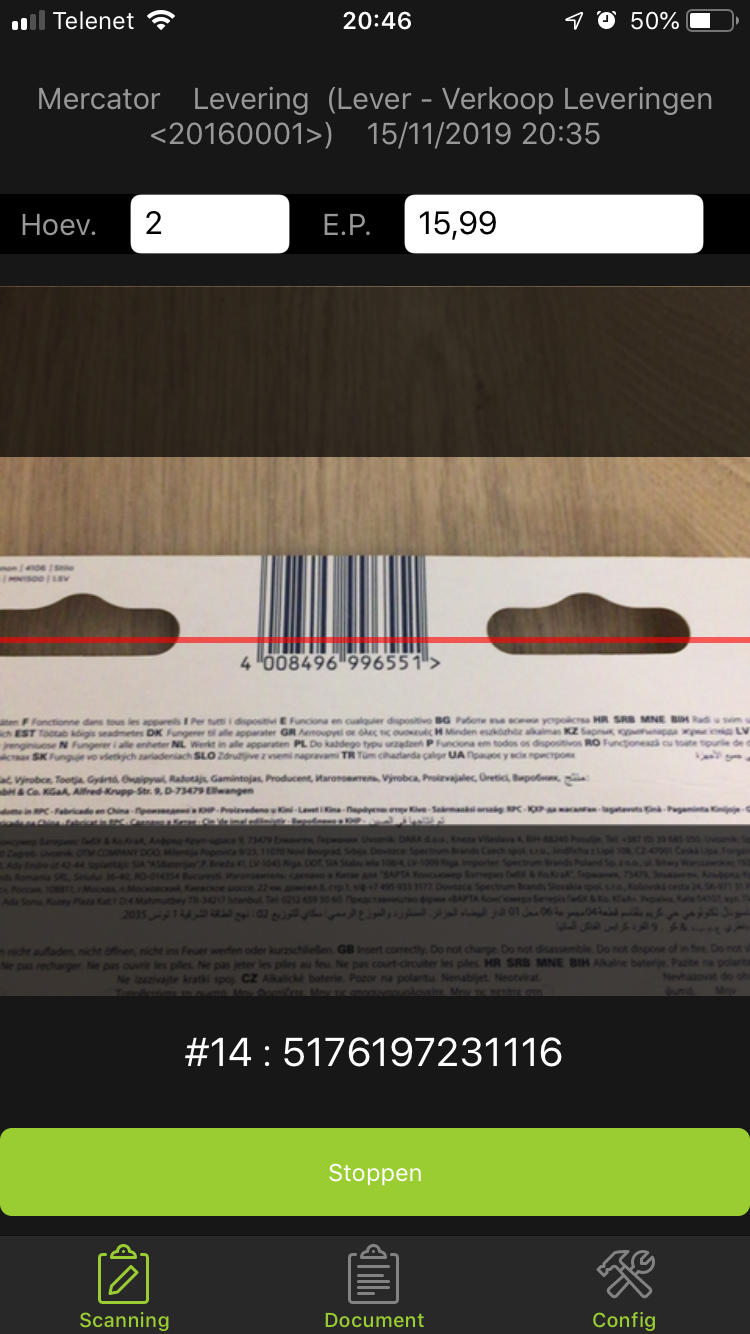
Als de switch van het object PenguinVirtualScanner actief is zal Mecator ERP een melding naar MercatorPenguin sturen zodat de verbinding tussen het actieve document en MercatorPenguin is gemaakt. De opening van de melding leidt naar een scherm die de scanning van de barcode toelaat. Het activeren van deze switch zorgt ook voor de focus in de LinesEditor in het scherm van Mercator ERP.

Dit scherm laat toe om een hoeveelheid en/of een eenheidsprijs in te geven, vooraleer een barcode te scannen. Deze ingave wordt door de opties BehaviorPrice en BehaviorQty van het object PenguinVirtualScanner geregeld. Ze kan de volgende waarden nemen:
- Invisible : de zone is niet in MercatorPenguin getoond
- Optional : de zone is zichtbaar in MercatorPenguin en een numerieke waarde kan worden ingegeven.
- Mandatory de zone is zichtbaar in MercatorPenguin, een numerische waarden moet worden ingegeven en door de knop “OK” van het klavier worden gevalideerd.
De property Termination laat toe om het of de naar Mercator verzonden karakter(s) in modus “klavier emulatie” te bepalen. Default staat deze waarde op {ENTER} die overeenstemt met een druk op de knop {ENTER}.
- Indien men twee drukken op de “Enter” knop wenst te simuleren: {ENTER}{ENTER}.
- Indien men een druk op de “Pijl naar beneden” wenst te simuleren: "{DOWN}"
Deze optie moet in samenwerking met de sequentie EnterStop in de LinesEditor gebeuren.
De knop “Stoppen” laat toe om een einde te stellen aan de scan sequentie die gekoppeld is aan het document. In Mercator ERP zal de switch naar “Inactif” worden terug gezet.
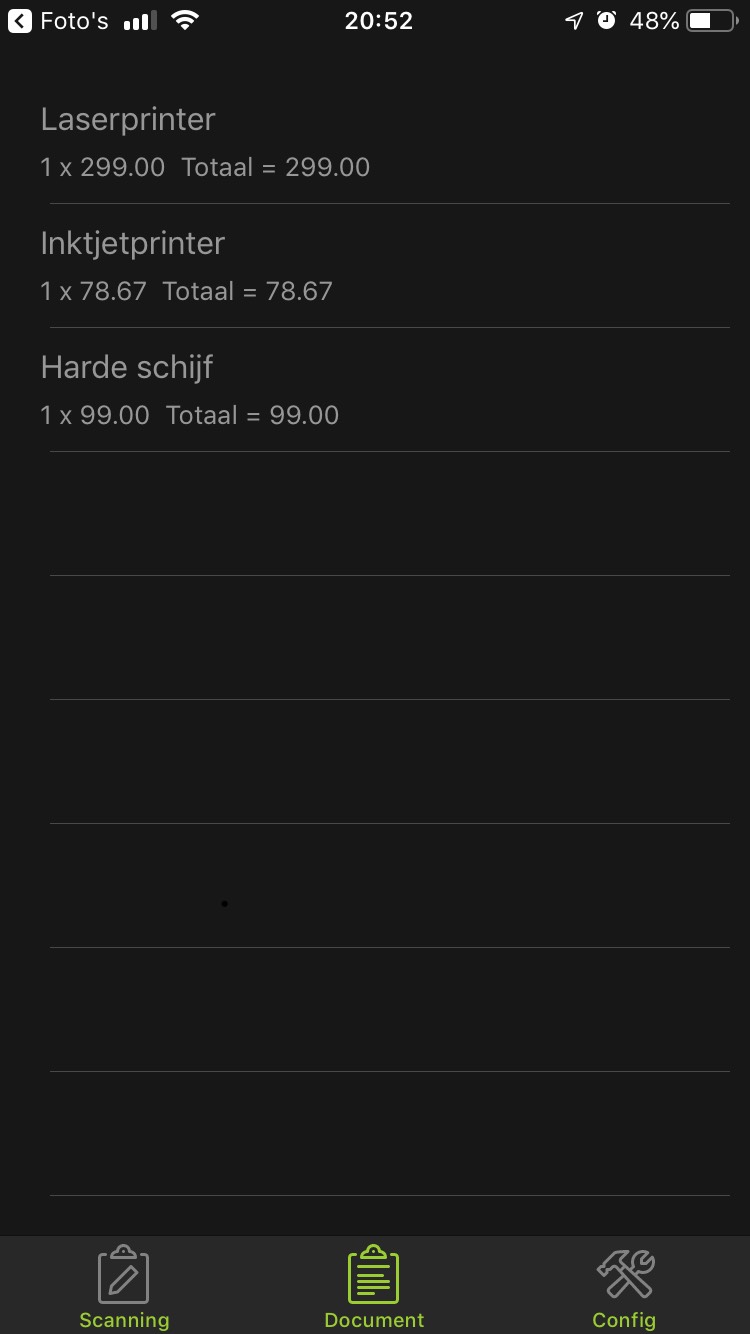
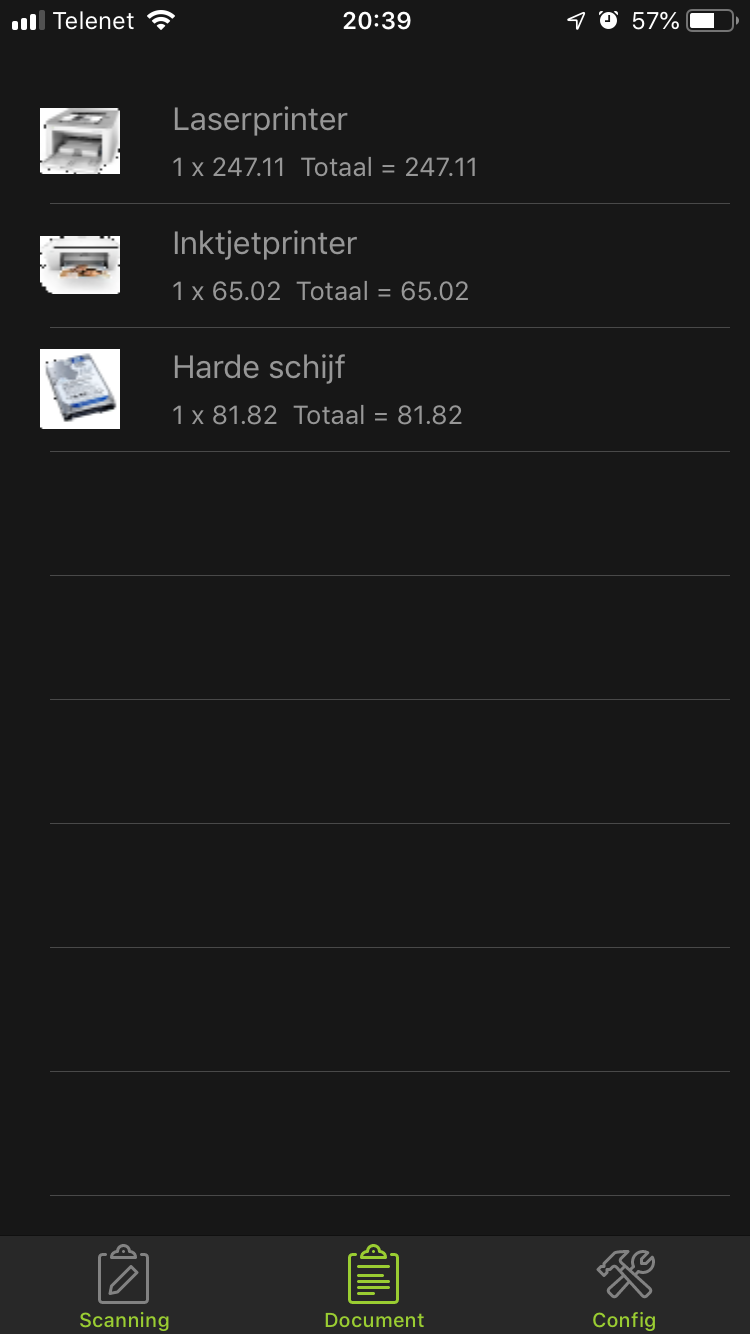
In het tweede tabblad “Document” in MercatorPenguin kan de inhoud van de ingegeven artikels worden opgevraagd.


Om voor een optimalisatie te zorgen wordt deze lijst niet geüpdatet zolang er geen artikel sinds de laatste weergave is ingegeven. Er kan toch een refresh van deze lijst gebeuren door deze naar beneden te trekken.
In deze lijst kunnen lijnen worden verwijderd:
- In Android: door de lijn in te drukken en ingedrukt te houden, en nadien op de knop “Verwijderen” te klikken.

- In iOS: door de lijn naar links te swipen en dan op “Verwijderen” te klikken

De overeenstemmende lijn wordt automatisch uit Mercator ERP verwijderd.
De presentatie van deze lijst is personaliseerbaar (zie voorbeelden hieronder)
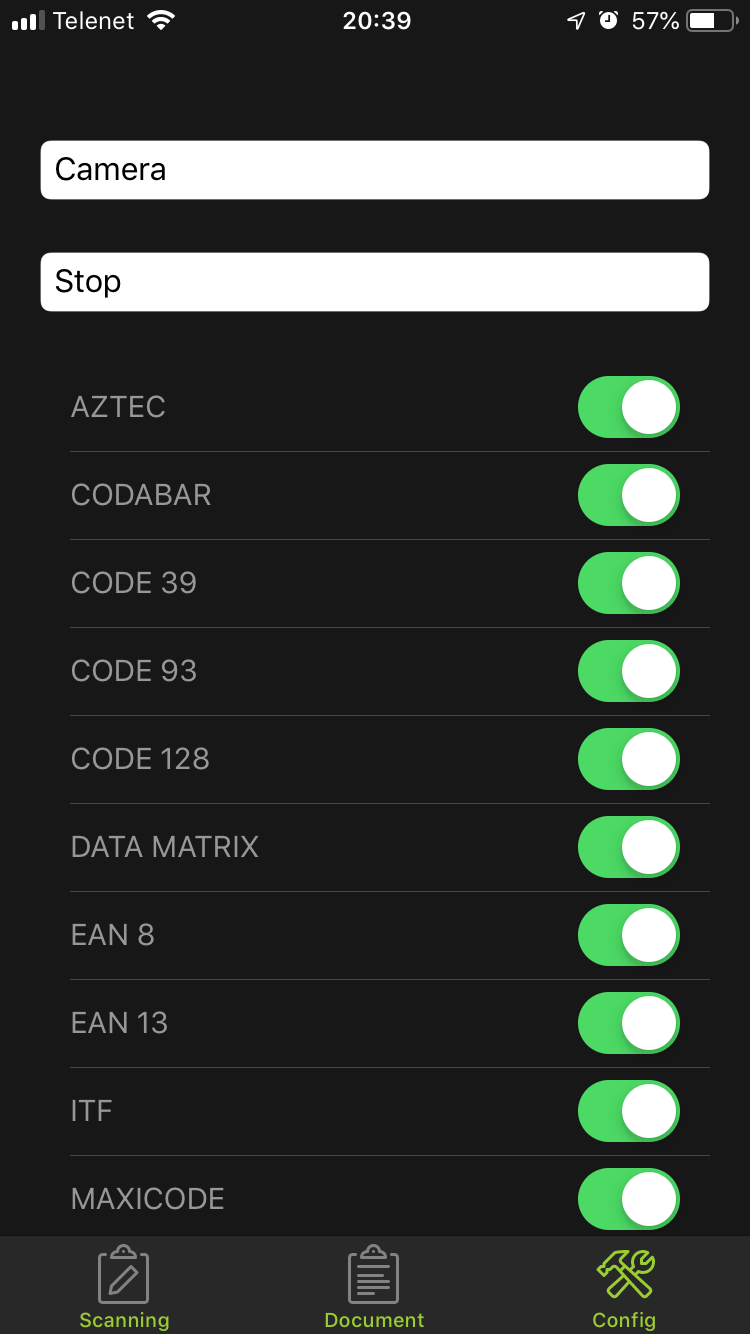
In het derde tabblad is het mogelijk om enkele functie parameters in te stellen.

Het eerste rolmenu geeft de mogelijkheid om te bepalen of het fototoestel of een geïntegreerde scanner (als het toestel is voorzien van dit type) wordt gebruikt.
De tweede dropdown bepaalt het gedrag van MercatorPenguin die aan de gebruiker toont als de verzending van de barcode met succes is verzonden. (Dit voorspelt niet wat het vervolg van de toets aanslagen is, die niet zou leiden naar een werkelijke ingave van een artikel).
- Geen bevestiging
- Toast court: een melding van 2 seconden in het midden van het scherm tonen
- Toast long : een melding van 3.5 seconden in het midden van het scherm tonen
- Stop : een dialoog venster “blokkerend” tonen
De lijst toont de type barcodes die door het fototoestel kunnen worden herkend. (Deze lijst is dus niet zichtbaar als men de geïntegreerde scanner gebruikt. In dat geval dien je naar de specifieke instellingen van de geïntegreerde scanner te gaan). Het is aangeraden om enkel de type barcodes die werkelijk zullen worden gebruikt te activeren. Het kan zijn dat types die niet worden verwacht foutieve detecties zouden veroorzaken.
Events gekoppeld aan het gebruik van PenguinVirtualScanner
De BillingEngine, TransferEngine en InventoryEngine beschikken over de evenementen:
- PenguinVirtualScannerAddingItem : tijdens de opmaak van de ListView van het tweede tabblad, bij het toevoegen van een item dat overeenstemt met een lijn van LinesEditor.
- PenguinVirtualScannerDataPrepared :tijdens de opmaak van de ListView van het tweede tabblad, als alle items zijn toegevoegd. Het is op die plaats dat de code XAML van de ListViewCell kan worden gewijzigd.
PenguinVirtualScannerBeforeSendKeys : voor het versturen van de sequentie van de toetsen die met de barcode overeenkomt. Deze sequentie van de toetsen kan worden gewijzigd via e.Keys of worden geannuleerd via e.Cancel = true
Instellingen van de ListView van het tweede tabblad
Default is de waarde van de code XAML van iedere cel van de ListView:
<Label Text="{Binding Path=Data[Cell1]}" HorizontalOptions="StartAndExpand" LineBreakMode="WordWrap" VerticalTextAlignment="Center" FontSize="Medium" />
<Label Text="{Binding Path=Data[Cell2]}" HorizontalOptions="StartAndExpand" LineBreakMode="WordWrap" VerticalTextAlignment="Center" FontSize="Small" />De binding van deze ListView is van het type List<ShowDocLine>
public class ShowDocLine
{
public Dictionary<string, string> Data { get; set; }
}
Om op deze brongegevens te ageren, kan men het event PenguinVirtualScannerAddingItem van de overeenstemmende engine gebruiken, die zal worden opgebracht voor iedere in de grid van de LinesEditor getoonde DataGridViewRow. Via e.Item, kan men op de Dictionary<string, string> die de inhoud zal bepalen, ageren.
- De sleutel van de dictionary is de naam van het element van de cel (vrije naam, default Cell1, Cell2, …)
- De waarde zal de inhoud van dit element van de cel zijn (altijd van het type string)
Deze illustratie laat toe om de organisatie van de elementen van de cellen voor de default XAML code te begrijpen:

Hieronder een voorbeeld van de Billing-customizer die toelaat om een bijkomende lijn, waarvan de waarde uit de kolom read-only DISPO.DISPO van de LinesEditor komt, toe te voegen.
using System;
using System.Collections.Generic;
using System.Text;
using System.Data;
using System.Windows.Forms;
using MercatorApi;
using MercatorExtensions;
using MercatorUi;
using System.Linq;
namespace Billing
{
public class Customizer : MercatorUi.ICustomizers.IBillingEngineCreated, MercatorUi.ICustomizers.IBillingEngineClosed
{
public void BillingEngineCreated(MercatorUi.Engine.Gescom.BillingEngine billingEngine)
{
billingEngine.PenguinVirtualScannerAddingItem += BillingEngine_PenguinVirtualScannerAddingItem;
billingEngine.PenguinVirtualScannerDataPrepared += BillingEngine_PenguinVirtualScannerDataPrepared;
}
public void BillingEngineClosed(MercatorUi.Engine.Gescom.BillingEngine billingEngine)
{
billingEngine.PenguinVirtualScannerAddingItem -= BillingEngine_PenguinVirtualScannerAddingItem;
billingEngine.PenguinVirtualScannerDataPrepared -= BillingEngine_PenguinVirtualScannerDataPrepared;
}
private void BillingEngine_PenguinVirtualScannerAddingItem(object sender, MercatorUi.Engine.Gescom.BillingEngine.PenguinVirtualScannerAddingItemEventArgs e)
{
// on cherche la colonne calculée DISPO.DISPO
MercatorUi.Engine.Gescom.BillingEngine billingEngine = (MercatorUi.Engine.Gescom.BillingEngine)sender;
var colDispo = billingEngine.BillingForm.LinesEditor.Grid.Columns.OfType<MercatorUi.MovableControls.CommonObjects.LinesEditorReadOnlyColumnTextBox>().Where(c => c.SqlMember == "DISPO.DISPO").FirstOrDefault();
if (colDispo == null)
throw new ApplicationException("Read-only column DISPO.DISPO not found!");
e.Item.Add("Cell3", "Stock = " + e.DataGridViewRow.Cells[colDispo.Name].FormattedValue.ToString());
}
private void BillingEngine_PenguinVirtualScannerDataPrepared(object sender, MercatorUi.Engine.Gescom.BillingEngine.PenguinVirtualScannerDataPreparedEventArgs e)
{
e.Xaml += "<Label Text=\"{Binding Path=Data[Cell3]}\" HorizontalOptions=\"StartAndExpand\" LineBreakMode=\"WordWrap\" VerticalTextAlignment=\"Center\" FontSize=\"Small\" />";
}
}
}
Het is toegelaten om de XAML inhoud volledig door een gepersonaliseerde inhoud te vervangen. Hierdoor is het bij voorbeeld mogelijk om bepaalde lijnen te kleuren.Het is zelfs mogelijk om via het event PenguinVirtualScannerDataPrepared en e.Items eender welke gewenste wijziging aan de gegevens aan te brengen. Hierdoor zou het mogelijk zijn om een item, dat met gegevens die uit het hoofding van het document overeenstemt, toe te voegen. Het enige nadeel is dat alle dictonaries van deze lijst dezelfde sleutels bevatten. (Cell1, Cell2, …)
Alle gebruikelijke bindable properties kunnen worden gekoppeld via deze syntax:
{Binding Path=Data[Cellx]}
In deze syntax moet Cellx met de sleutel van de dictionary overeenstemmen. Dit is de enige variabele in deze binding.
Dit ander voorbeeld laat toe om de foto van het artikel in het tweede tabblad te tonen.

using System;
using System.Collections.Generic;
using System.Text;
using System.Data;
using System.Windows.Forms;
using MercatorApi;
using MercatorExtensions;
using MercatorUi;
using System.Linq;
namespace Billing
{
public class Customizer : MercatorUi.ICustomizers.IBillingEngineCreated, MercatorUi.ICustomizers.IBillingEngineClosed
{
public void BillingEngineCreated(MercatorUi.Engine.Gescom.BillingEngine billingEngine)
{
billingEngine.PenguinVirtualScannerAddingItem += BillingEngine_PenguinVirtualScannerAddingItem;
billingEngine.PenguinVirtualScannerDataPrepared += BillingEngine_PenguinVirtualScannerDataPrepared;
}
public void BillingEngineClosed(MercatorUi.Engine.Gescom.BillingEngine billingEngine)
{
billingEngine.PenguinVirtualScannerAddingItem -= BillingEngine_PenguinVirtualScannerAddingItem;
billingEngine.PenguinVirtualScannerDataPrepared -= BillingEngine_PenguinVirtualScannerDataPrepared;
}
private void BillingEngine_PenguinVirtualScannerAddingItem(object sender, MercatorUi.Engine.Gescom.BillingEngine.PenguinVirtualScannerAddingItemEventArgs e)
{
e.Item.Add("id_article", e.DataGridViewRow.Cells["id_article"].Value.ToString());
}
private void BillingEngine_PenguinVirtualScannerDataPrepared(object sender, MercatorUi.Engine.Gescom.BillingEngine.PenguinVirtualScannerDataPreparedEventArgs e)
{
e.Xaml = "<StackLayout Orientation=\"Horizontal\">"
+ "<m:Image Table=\"STOCK\" Index=\"S_ID\" Value=\"{Binding Path=Data[id_article]}\" Field=\"S_IMAGE1\" WidthRequest=\"40\" HeightRequest=\"40\" Margin=\"0,0,20,0\" />"
+ "<StackLayout VerticalOptions=\"Center\">"
+ e.Xaml
+ "</StackLayout>"
+ "</StackLayout>";
}
}
}