MercatorPenguin permettait déjà la fonctionnalité de picking (Picking - comparaisons). MercatorPenguin 2.10.22 permet désormais une gestion de picking plus poussée.
- Un aspect plus visuel : l'utilisateur visualisera directement la liste des articles à scanner et pourra connaître, grâce à un code couleur, les différents statuts des articles scannés.
- Le picking simultané de plusieurs documents issus d'un même client / fournisseur.
Rappel général de la fonctionnalité de picking : Gestion du picking (comparaisons)
Ceci requiert une licence spécifique par appareil mobile utilisant cette fonctionnalité (PENGUINBILLING=...) ainsi qu'une version 11.0 ou ultérieure de Mercator.
La gestion des licences contient un système d'activation et de désactivation des appareils mobiles pouvant utiliser cette fonctionnalité. Cette désactivation peut être effectuée, soit via la page de maintenance de MercatorPenguinServer, soit via le bundle de maintenance. Dans tous les cas, MercatorPenguinServer doit pouvoir se connecter à un webservice hébergé chez Mercator (host = restapi.mercator.eu) sur le port https (TCP 443). La fonctionnalité décrite dans cette page n'est pas disponible si MercatorPenguinServer ne peut communiquer avec ce serveur.
Note concernant le RGPD à ce propos : dans le cadre de cette gestion des licences par appareil mobile, seules ces informations sont transmises :
- l'identifiant unique de l'appareil, généré aléatoirement : par exemple 3f2504e0-4f89-11d3-9a0c-0305e82c3301
- le nom du host hébergeant MercatorPenguinServer : par exemple penguin.mercator.eu
- le nom de la configuration (nom du fichier ini de MercatorPenguinServer).
Aucune donnée personnelle de l'utilisateur, ni aucune donnée contenue dans Mercator ou MercatorPenguin ne sont communiquées.
Aspect visuel

Nouveautés :
- La liste des articles à picker se trouve directement sur l'onglet d'encodage pour plus de visibilité.
- Les quantités pickées sont reprises dans la liste des articles et s'adaptent dynamiquement selon le picking en cours.
- Un code couleur peut être mis en place pour symboliser les différents statuts de picking (voir ci-dessous).
- Un bouton peut être ajouté pour permettre à l'utilisateur de sélectionner spécifiquement un article à picker (exemple : un article sans code-barres).
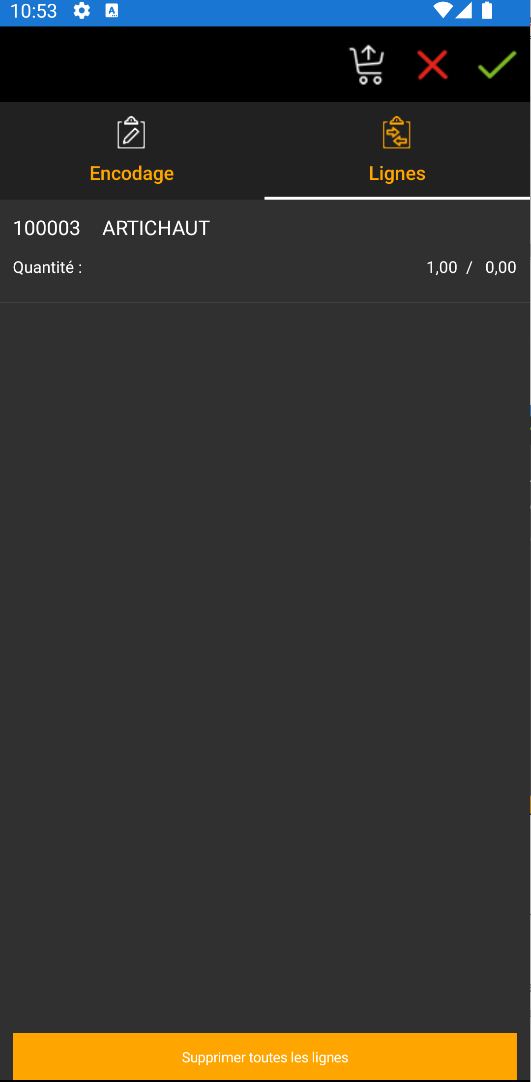
L'onglet "Lignes" permet à l'utilisateur de reparcourir les lignes pickées une par une, ainsi que de les supprimer si nécessaire.
- Sous iOS : en tirant la ligne vers la gauche et en utilisant ensuite le bouton "Supprimer".
- Sous Android : en maintenant appuyé sur la ligne et en utilisant ensuite le bouton "Supprimer".
Il n'est pas possible de remettre en édition une ligne présente dans la liste pour la modifier. Le cas échéant, il convient donc de la supprimer et la recréer.
L'accès à un picking se fait toujours au départ d'un bundle de type "Liste", via un bouton PickingEditButton, dont les propriétés suivantes doivent être spécifiées :
- BillingTypeVA : V pour une vente, A pour un achat.
- BillingId : id du document dans la table PIEDS_V/A.
- BillingJournal : le journal du document.
- BillingPiece : le n° du document.
- BillingType : la valeur de TYPE dans PIEDS_V/A.
- BillingTargetSequence (optionnelle) : journal de destination pour effectuer une transformation vers cette séquence (obligatoire dans le cas d'une sélection de plusieurs documents).
- ColorAllPick (optionnelle) : couleur indiquant que la ligne est totalement scannée.
- ColorNoPick (optionnelle) : couleur indiquant que la ligne n'est pas encore scannée.
- ColorPartialPick (optionnelle) : couleur indiquant que la ligne est partiellement scannée.
- ColorTooMuchPick (optionnelle) : couleur indiquant que la ligne scannée comporte une quantité trop élevée.
- ColorOtherPick (optionnelle) : couleur indiquant que l'article scanné n'est pas présent dans le document de vente.
- IgnoreLot (optionnelle) : pour ignorer les lots lors de la comparaison.
- IgnoreMplace (optionnelle) : pour ignorer les emplacements lors de la comparaison.
- AutoCompare (optionnelle) : pour sauvegarder sans montrer l'écran de comparaison.
- TriPicking (optionnelle) : tri des lignes de la ListView dans le bas de l'onglet "Encodage". A exprimer sous la forme valide pour la commande Sort de la DataTable des lignes.
- SoundFileAllPick (optionnelle) : son à produire quand la ligne est totalement scannée.
- SoundFilePartialPick (optionnelle) : son à produire quand la ligne est partiellement scannée.
- SoundFileTooMuchPick (optionnelle) : son à produire quand la ligne scannée comporte une quantité trop élevée.
- SoundFileOtherPick (optionnelle) : son à produire quand l'article scanné n'est pas présent dans le document de vente.
🔊 Les sons utilisés doivent être des fichiers mp3 placés dans Mercator ERP, dans "Gestion / Fichiers SQL / Autres", dans le répertoire PenguinSounds. La taille du fichier ne peut dépasser 100 kb. Après placement des fichiers son à cet endroit, il est nécessaire de rafraîchir la liste de bundles de MercatorPenguin en la tirant vers le bas. Ceci va provoquer le téléchargement des fichiers de son.
<m:PickingEditButton Text="Picking" BillingTypeVA="V" BillingType="3" BillingId="@ID" BillingJournal="@JOURNAL"
BillingPiece="@PIECE" BillingTargetSequence="1Bliv"
ColorAllPick="#9ACD32" ColorPartialPick="#F4A460" ColorTooMuchPick="#FF6347" Font="Small"
AutoCompare="True" IgnoreMplace="True" IgnoreLot="True"/>
Exemple de bundle liste : Picking.pngb
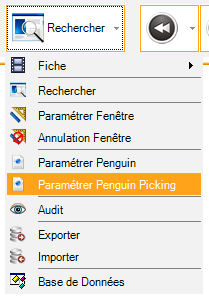
Le layout d'une fenêtre de modification du picking dans MercatorPenguin doit être créé en XAML, au départ de la fiche de la séquence correspondante "Outils > Séquences > Ventes ou Achats" de Mercator et en utilisant cet élément de ce bouton déroulant :

Un écran de picking requiert deux paramétrages XAML :
- La saisie proprement dite : les informations de la ligne de picking
- Le format de chaque cellule de la ListView affichant les lignes.
Exemple de paramétrage de la saisie
<Grid RowSpacing="10" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75*" />
<ColumnDefinition Width="25*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<m:EditEntry Placeholder="Article" Source="LINE|ID_ARTICLE" HorizontalOptions="FillAndExpand" Grid.Column="0" Grid.Row="0" Margin="-20,0,-20,0"/>
<m:EditScanButton TargetSource="LINE|ID_ARTICLE" Grid.Column="1" Grid.Row="0" Grid.ColumnSpan="1" HorizontalOptions="End" Margin="-20,0,-20,0" />
</Grid>
<m:TargetSigLabel Origin="LINE|ID_ARTICLE" Font="Medium" VerticalOptions="Center" HorizontalOptions="FillAndExpand" Margin="0,0,0,0" />
<Grid RowSpacing="10" ColumnSpacing="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120" />
<ColumnDefinition Width="25" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<m:EditEntry Placeholder="Emplac." Source="LINE|ID_MPLACE" HorizontalOptions="FillAndExpand" Grid.Column="0" Grid.Row="0" />
<m:EditScanButton TargetSource="LINE|ID_MPLACE" Grid.Column="1" Grid.Row="0" />
<m:TargetSigLabel Origin="LINE|ID_MPLACE" Font="Medium" VerticalOptions="Center" HorizontalOptions="FillAndExpand" Margin="10,0,0,0" Grid.Column="2" Grid.Row="0" />
</Grid>
<Grid RowSpacing="10" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="84*" />
<ColumnDefinition Width="16*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Label Text="Quantité à prélever" FontSize="15" VerticalOptions="Center" HorizontalOptions="Start" Margin="-20,0,-20,0" TextColor="#FFFFFF" Grid.Column="0" Grid.Row="0" />
<m:EditEntry Source="LINE|Q" Decimals="2" Grid.Column="1" Grid.Row="0" VerticalOptions="Center" Margin="-19,0,-20,0" HorizontalTextAlignment="Center"/>
</Grid>
<m:EditAddLineButton CheckDispo="true" HorizontalOptions="Fill" Margin="-20,0,-20,10"/>
<BoxView HorizontalOptions="Fill" HeightRequest="2" Margin="-20,0,-20,-30" Color="%ThemeColor%"/>
Exemple de paramétrage XAML ListViewCell
<StackLayout BackgroundColor="@PICKCOLOR">
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<StackLayout Orientation="Horizontal" Grid.Column="0" Grid.Row="0" HorizontalOptions="StartAndExpand" >
<Label Text="@ID_ARTICLE" FontSize="15" TextColor="#FFFFFF" Margin="0,0,10,0"/>
<Label Text="@DESIGNATIO" FontSize="15" TextColor="#FFFFFF" Grid.Column="1" Grid.Row="0" LineBreakMode="WordWrap" />
</StackLayout>
</Grid>
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60*" />
<ColumnDefinition Width="40*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Label Text="Quantité :" FontSize="12" TextColor="#FFFFFF" HorizontalOptions="StartAndExpand" Grid.Column="0" Grid.Row="0" />
<StackLayout Orientation="Horizontal" Grid.Column="1" Grid.Row="0" HorizontalOptions="End" >
<Label Text="@Q_PICKING:### ##0.00" FontSize="12" TextColor="#FFFFFF" />
<Label Text="/" FontSize="12" TextColor="#FFFFFF" />
<Label Text="@Q_ORI:### ##0.00" FontSize="12" TextColor="#FFFFFF" />
</StackLayout>
</Grid>
<m:PickedLineButton Text="Picker" WithQ="true" HorizontalOptions="Fill"/>
</StackLayout>
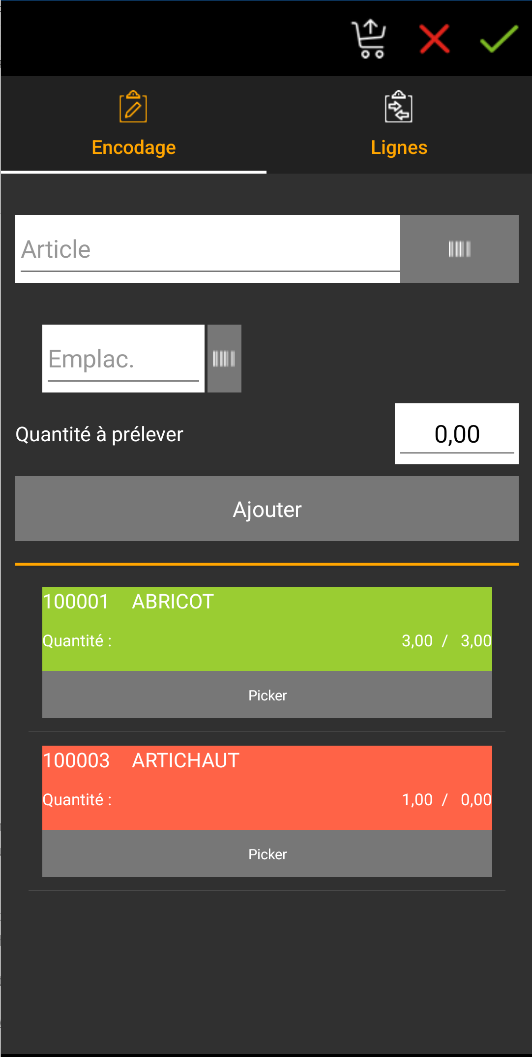
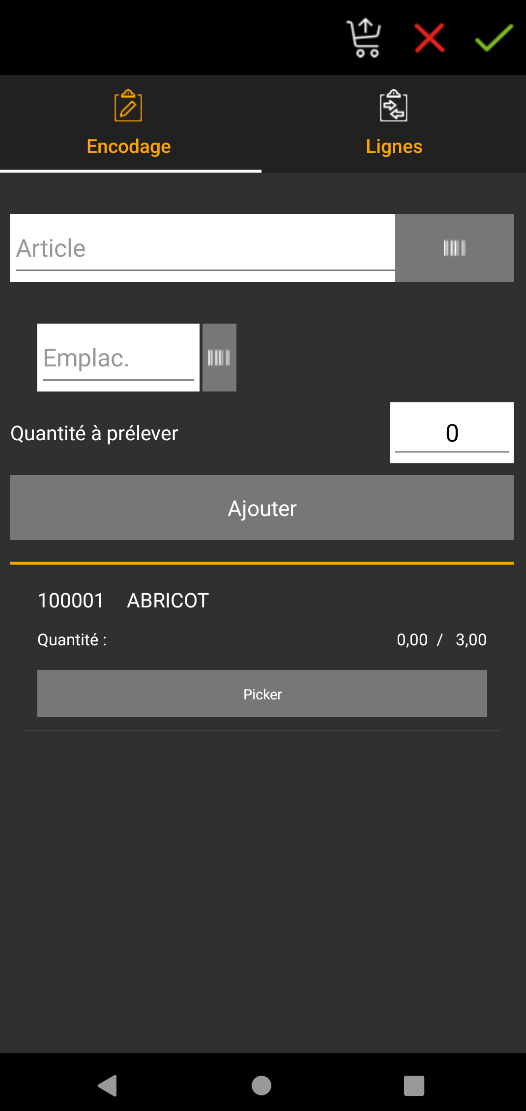
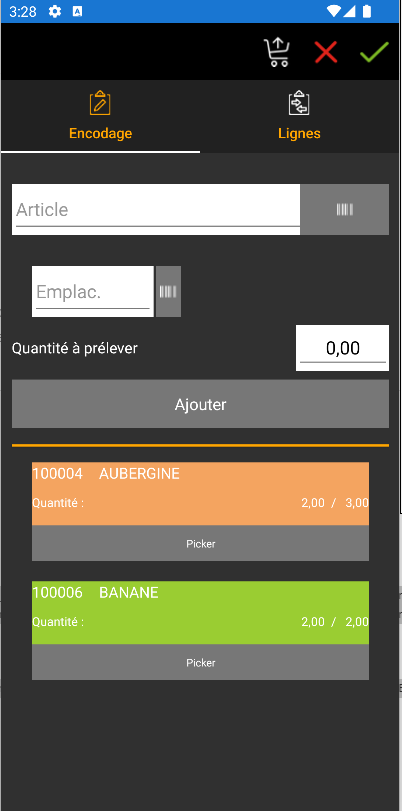
Ce code XAML produit ces écrans :


Principes de paramétrage :
Dans le premier code XAML, il convient d'utiliser des contrôles de type Edit qui permettent la modification des champs du pied ainsi que de la ligne en cours de picking. Ces champs de ligne ont une source qui est constituée de LINE| suivi du nom de la colonne dans la table LIGNES_V/A. Les totaux et autres informations non modifiables sont repris sous la forme de Labels.
La saisie de l'article en ligne se fait toujours dans un EditEntry, dont la source est LINE|ID_ARTICLE. Cette source sera reconnue comme étant une liaison vers le signalétique des articles, ce qui rend possible l'affichage de la désignation dans un TargetSigLabel. (Voir la fonction SQL LIBTARGETSIG_STOCK qui est modifiable).
Le code XAML doit contenir un EditAddLineButton qui permet l'ajout de la ligne en cours dans la liste des lignes en cours de picking.
Dans le second code XAML (ListViewCell), les variables à afficher doivent être précédées d'un @ et en majuscules. Il est possible de fixer un masque d'affichage sous la forme @COLONNE:masque. Ce masque fonctionne de façon identique à celui de string.Format() du Framework .net.
Il existe une colonne supplémentaire @PICKCOLOR contenant la couleur du statut de la ligne, ainsi qu'une colonne @Q_PICKING contenant la quantité scannée. Dans l'exemple ci-dessous, nous utilisons @PICKCOLOR comme ceci afin de colorer la ligne :
<StackLayout BackgroundColor="@PICKCOLOR">
L'affichage devient alors :

Dans le second code XAML, il est aussi possible d'ajouter un PickedLineButton qui permet d'initialiser l'article et la quantité avec les valeurs de la ligne.
Le picking simultané de plusieurs documents d’un même client/fournisseur
Selon certaines conditions, il est possible de sélectionner plusieurs documents pour effectuer le picking. Ces conditions sont spécifiées sur cette page : transformation manuelle de documents multiples.
Toujours au départ d'un bundle de type "Liste", via un switch PickingSwitch, les propriétés suivantes doivent être spécifiées :
- BillingId = id du document dans la table PIEDS_V/A
- BillingJournal = le journal du document
- BillingPiece = le n° du document
Utilisation du picking
Si le dossier contient la gestion des emplacements, l'utilisateur peut saisir l'emplacement. Notez que la valeur de l'emplacement saisi n'est jamais réinitialisée, ce qui permet de saisir une seule fois l'emplacement et d'encoder ensuite de multiples articles se trouvant dans cet emplacement.
Ensuite, l'utilisateur peut :
- Scanner un article à picker (Peut être effectué via l'EditScanButton).
- Saisir un article parmi la liste d'articles proposés dans le bundle.
- Rechercher un article sur base de son code ou autre. Le cas échéant, MercatorPenguin présente une liste d'articles afin d'en permettre la sélection.
Il peut ensuite saisir les autres informations telles que la quantité.
Entre chaque saisie, l'utilisateur doit ajouter effectivement la ligne à la liste du second onglet en cliquant sur le bouton "Ajouter". Ceci remettra à blanc les données de l'article et le focus dans la zone "Article", afin de permettre la saisie du prochain article. Lors de l'ajout de la ligne, la colonne @Q_PICKING est incrémentée et permet de modifier @PICKCOLOR pour montrer le statut de la ligne.
La finalisation d'un document se fait par ces boutons situés dans le haut de l'écran, qui offrent respectivement ces fonctions :

- Annuler les modifications en attente et fermer l'écran du document
- Enregistrer les modifications en attente, finaliser la comparaison et fermer l'écran du document.
Lors de la sauvegarde, par défaut, l'écran de comparaison est affiché pour (in)valider les différences. Il est possible de valider automatiquement les différences en définissant la propriété AutoCompare du PickingEditButton.
Durée de vie des BillingEngines
Contrairement aux inventaires gérés depuis MercatorPenguin, un BillingEngine ouvert par MercatorPenguinServer afin de permettre l'édition du document associé dans MercatorPenguin, n'est pas immédiatement refermé. En effet, MercatorPenguinServer aura besoin de ce BillingEngine, notamment pour déterminer le prix de chaque article qui sera appelé dans l'application mobile. Seule la sauvegarde "Enregistrer les modifications en attente et fermer l'écran du document" ferme réellement le BillingEngine.
Il est rappelé qu'un BillingEngine ouvert dans MercatorPenguinServer a pour conséquence que le document correspondant n'est pas modifiable, ni dans Mercator Desktop, ni sur un autre appareil mobile. Il est aussi rappelé qu'en tant qu'application web, MercatorPenguinServer peut redémarrer à tout instant (redémarrage manuel forcé ou redémarrage planifié par IIS). Dans de tels cas, MercatorPenguinServer utilise sa capacité à rouvrir un BillingEngine fermé dont l'accès serait à nouveau nécessaire.
Afin d'éviter que des BillingEngines ne restent indéfiniment ouverts, MercatorPenguinServer dispose d'une temporisation qui fait qu'un BillingEngine inactif pendant plus de 15 minutes est automatiquement refermé. Il est possible de changer cette valeur en ajoutant/modifiant cette ligne dans le fichier ini :
AutoCloseBillingEngine = 15
Limitations
Il est nécessaire de bien comprendre que les sauvegardes sont effectuées exclusivement par MercatorPenguinServer et que celui-ci est stateless. Cela signifie que, pendant la durée de vie du document dans MercatorPenguin, celui-ci n'est pas nécessairement maintenu ouvert par MercatorPenguinServer. Dès lors, il est possible qu'un autre utilisateur modifie en parallèle celui-ci. Cette pratique doit être évitée. Lors de l'enregistrement des modifications, les règles suivantes sont d'application :
- Les lignes supprimées dans MercatorPenguin sont supprimées par MercatorPenguinServer si elles existent encore. Aucun message d'erreur n'est produit dans le cas contraire.
- Les lignes ajoutées dans MercatorPenguin sont toujours ajoutées par MercatorPenguinServer.
Circulation des données
Voir cette page
Programmation
Les customizers exploitant les événements du BillingEngine sont bien utilisés par MercatorPenguinServer. Pour savoir si le document est géré par MercatorPenguin, il est nécessaire d'utiliser cette propriété : MercatorUi.Globals.IsMercatorPenguinServer.
Pour rappel, il est impossible d'exécuter du code sur mesure dans l'appareil mobile. Il n'y a donc pas de customizer qui "tourne" dans l'application MercatorPenguin en tant que tel. Les plateformes Android et iOS ne l'autorisent pas. Dès lors, ce point ne sera jamais modifié.
Astuces
Voir comment peaufiner le paramétrage des documents de la gestion commerciale avec lignes
Pour activer cette fonctionnalité, il est nécessaire d'ajouter le champ SSCCPICKING dans PIEDS_V/A.
alter table pieds_v add SSCCPICKING varchar(max) not null default ''
alter table pieds_a add SSCCPICKING varchar(max) not null default ''
Cela peut être fait soit en achat, soit en vente ou les deux.
Dans le bundle de picking, il est possible d'ajouter une zone permettant l’encodage d’un SSCC comme ceci :
<m:EditEntry Placeholder="SSCC" Source="LINE|SSCC" HorizontalOptions="FillAndExpand" NoResetItem="True" Margin="0,0,0,0" />
Lors de la sauvegarde du picking, les lignes resterons splittées avec leur numéro de SSCC.
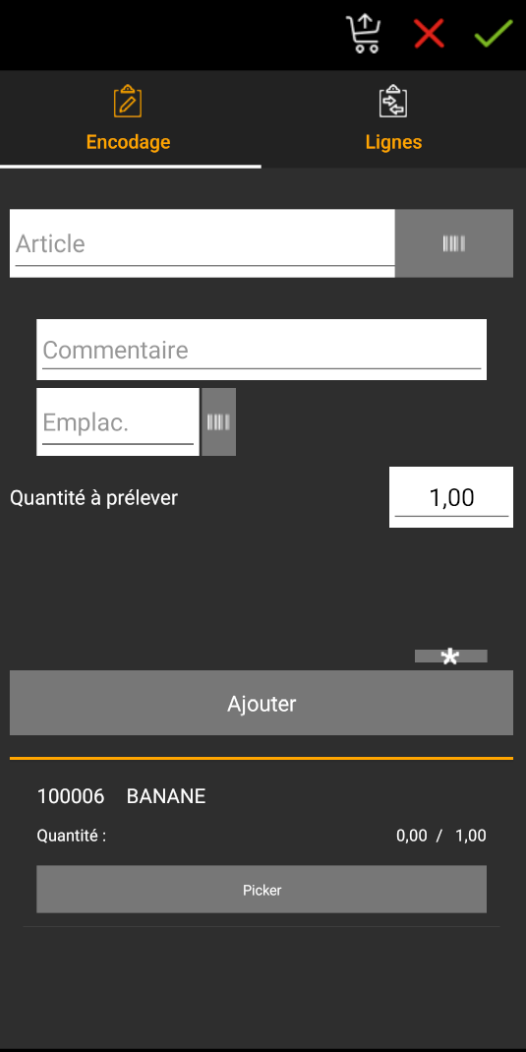
Possibilité d’ajouter un commentaire sur les lignes pickées

Pour activer cette fonctionnalité, il est nécessaire d'ajouter le champ COMPICKING dans pieds_v/a
alter table pieds_v add COMPICKING varchar(max) not null default ''
alter table pieds_a add COMPICKING varchar(max) not null default ''
Cela peut être fait soit en achat, soit en vente ou les deux.
Dans le bundle de picking, il est possible d'ajouter une zone permettant l’encodage d’un commentaire comme ceci :
<m:EditEntry Placeholder="Commentaire" Source="LINE|COMPICKING" HorizontalOptions="FillAndExpand" Margin="0,0,0,0" />
Il est aussi possible d'utiliser un EditPicker pour limiter les choix.
<m:EditPicker Source=" LINE|COMPICKING " HorizontalOptions="FillAndExpand">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Erreur de livraison</x:String>
<x:String>Cassé/Abimé</x:String>
<x:String>Autre</x:String>
</x:Array>
</Picker.ItemsSource>
</m:EditPicker>
Lors de la sauvegarde du picking, les informations des lignes pickées alimenteront le champ COMPICKING du pied.
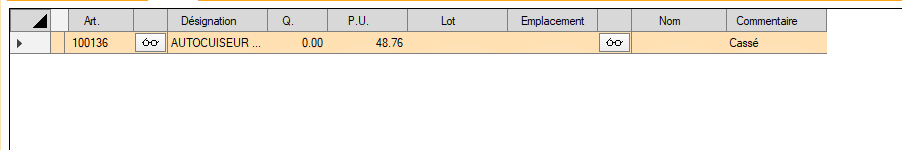
Dans Mercator, il est également possible de visualiser les commentaires depuis une nouvelle grille standard PickingComments disponible dans la BilingForm.

Mise à disposition de xCommentairPenguinPicking
La méthode MercatorController.xFunctions.xCommentairPenguinPicking permet d'exploiter facilement le contenu de PIEDS_V/A. xCommentairPenguinPicking. Elle est aussi disponible dans l'éditeur de rapports de Mercator.
Dans l'éditeur, il est recommandé de placer un objet Table avec 4 colonnes et une seule ligne. La propriété TabSeparatedContent de cette table doit contenir cette expression :
[xCommentairPenguinPicking ([PIEDS_V.COMPICKING],[VarQ],[BoolTrue],[BoolTrue],[BoolTrue],[BoolTrue])]
Les 4 premiers paramètres booléens peuvent être fixés librement :
Dans ce mode de fonctionnement, le nombre de lignes de la table s'ajuste automatique selon les données à imprimer.
Si les paramètres withLot, withMPlace et/ou withNumSerie sont à false, le nombre de colonnes de la table peut être adapté selon les options sélectionnées.
Considérations à propos des articles liés, mariés et pacsés
Le picking n'est pas compatible avec les articles liés, mariés et pascsés. Il faut scanner les différents articles du document pour les valider. Cela peut toutefois être géré par programmation.
Affichage du statut de picking
Depuis la version 3.0.4 de MercatorPenguin, il est possible de placer dans l'écran un ou plusieurs labels affichant un statut de picking : le nombre de lignes déjà pickées, le nombre d'articles distincts restant à picker, ...
Pour cela, il faut ajouter un composant EditPickingState dans le paramétrage XAML :
<m:EditPickingState PickingState="NoPickDistinct" TextStart="Articles restants = " />
Les valeurs possible de PickingState sont les suivantes :
- None : pas d'affichage
- All : le nombre de lignes à picker
- NoPick : le nombre de lignes non encore pickées
- TooMuchPicked : le nombre de lignes pour lesquelles la quantité pickée est trop grande
- PartialPick : le nombre de lignes qui ont fait l'objet d'un picking partiel
- AllPicked : le nombre de lignes totalement pickées
- AllDistinct : le nombre distinct d'articles à picker
- NoPickDistinct : le nombre distinct d'articles non encore pickés
- TooMuchPickedDistinct : le nombre distinct d'articles pour lesquels la quantité pickée est trop grande
- PartialPickDistinct : le nombre distinct d'articles qui ont fait l'objet d'un picking partiel
- AllPickedDistinct : le nombre distinct d'articles totalement pickés
Voir aussi :